Viscuit(ビスケット)は、粘土遊びのようにコンピューターを触って遊びながらプログラミングを体験することができるプログラミング言語として親しまれています。
絵を描いて「メガネ」で動きを作るだけで、作った絵が動き出すという、操作が簡単と言われていることから「子供にやらせてみようかな」と思うお母さんは多いのではないでしょうか。
しかし、Viscuit(ビスケット)のアプリを立ち上げてみると、細かい説明はなく「ビスケットってどうやって使うの?」「保存の仕方は?」などと様々な疑問が出てきます。
もちろんアプリを使っているうちに使い方がわかってくるほど、簡単ではありますが、使い方や保存の仕方を覚えると、グンと楽しさが増すのは間違いありません。
ぜひ、ビスケットのやり方や使い方、保存方法をチェックして、親子でビスケットを楽しんでくださいね♪
Viscuit(ビスケット)プログラミング保存の仕方を今すぐチェック>>>
Viscuit(ビスケット)とは
Viscuit(ビスケット)は、とても簡単に作られたプログラミング言語で、自分で描いたイラストをメガネという部品に入れるだけで、アニメーションやゲーム、絵本などを作ることができます。
実際に5歳の娘にiPadを渡してやらせたら、使い方の説明なしで作り始めました。
それほど簡単で、しかも自分の絵が動き出すのが楽しいようで、長い時間作品を作っていました。
最初は作ったイラストを動かすだけから始めて、プログラミングの楽しさを味わえるといいですね!
Viscuit(ビスケット)のおすすめなポイント
 かほ
かほ- 対象年齢が4歳から
- 文字がほとんどない
- 自分が描いた絵が動き出す
対象年齢が4歳から
プログラミング言語を使ってプログラミングを子どもとやってみようと思ったとき、なかなか4歳からできるツールはありません。
Viscuit(ビスケット)は4歳からでも、できるほど簡単なので、プログラミングがよくわからないお母さんでも安心してお子さんと遊べますよ
文字がほとんどない
対象年齢が4歳からというだけあって、文字がほとんどありません。
ほとんどがイラストのアイコンになっているので、視覚的なわかりやすさとなっており、4歳でも「これを押せばいいのかな?」と何となくでも進んで行きます。
我が家の娘がそうでした♪
自分が描いた絵が動き出す
自分が描いた絵が動き出したら、とっても楽しくないですか?
最初は丸をたくさん描いて動かしていただけだったのが、次第に自分が思うように動いてほしいと思うようになり「こうしたらどうやって動くだろう?」と考え始めます。
Viscuit(ビスケット)はとても簡単に作られたプログラミング言語ですが、ゲームや絵本も作れて、やれることが無限です。
想像力を膨らませて、自分の作りたいものを作れるという楽しさを肌で感じられるきっかけとなりますよ。
パソコン・タブレット・スマホのダウンロード方法
 かほ
かほ- パソコン
- タブレット(iPad/Android/kindle Fire HD)
- スマホ(iPhone/Android)
- step1Viscuit(ビスケット)にアクセスViscuit(ビスケット)公式ページにアクセスしましょう。
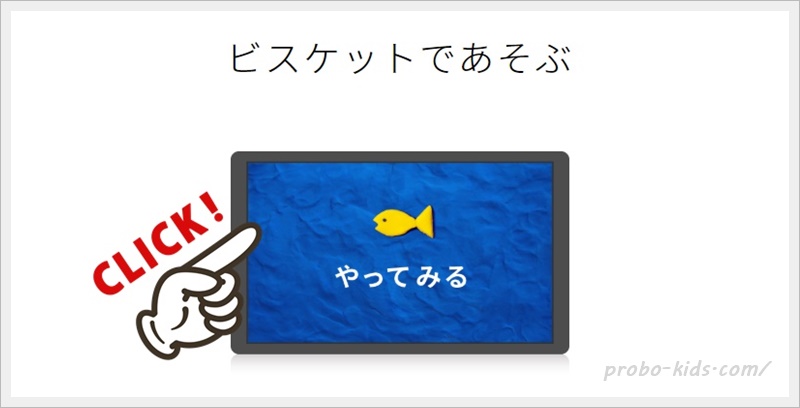
- step2【あそぶ】クリック

- step3【やってみる】画面をクリック

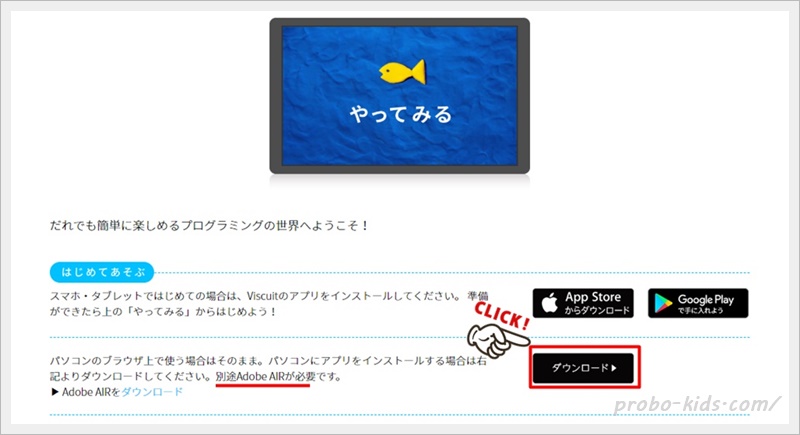
上記の方法はパソコンのブラウザ上で使う場合です。
パソコンにアプリをインストールする場合はstep4にお進みください♪
- step4【ダウンロード】クリック

- アプリをインストールする

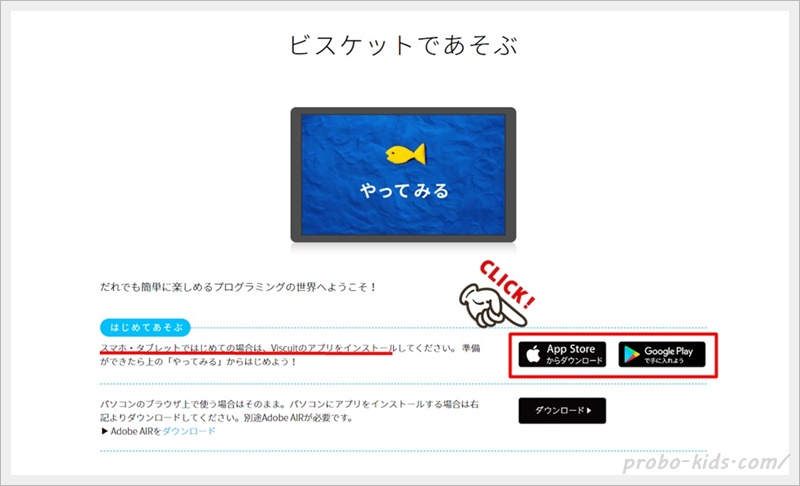
タブレットやスマホでは、Viscuit(ビスケット)にアクセスして、アプリをインストールしてから【やってみる】画面をクリックします。
iPad・iPhoneは、ホーム画面のApp Storeのアプリを直接開き、Viscuit(ビスケット)のアプリをインストールしてもOKです。
Viscuit(ビスケット)のやり方・使い方
 かほ
かほあそぶ場所を選ぼう
- step1あそぶモードを選ぶ

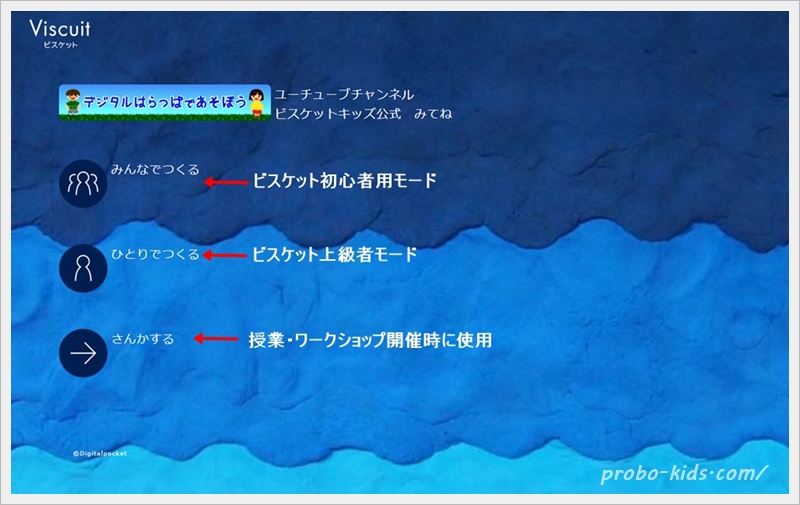
ビスケットは3つのモードにわかれています。
- みんなでつくる:ビスケット初心者用モード
- ひとりでつくる:ビスケット上級者モード
- さんかする:授業・ワークショップ開催時に使用
【さんかする】は授業やワークショップで使用するモードなので、今回は【みんなでつくる】と【ひとりでつくる】のみご説明していきます。
ビスケットを全く使ったことがなければ初心者向けの【みんなでつくる】を選びクリックしましょう。
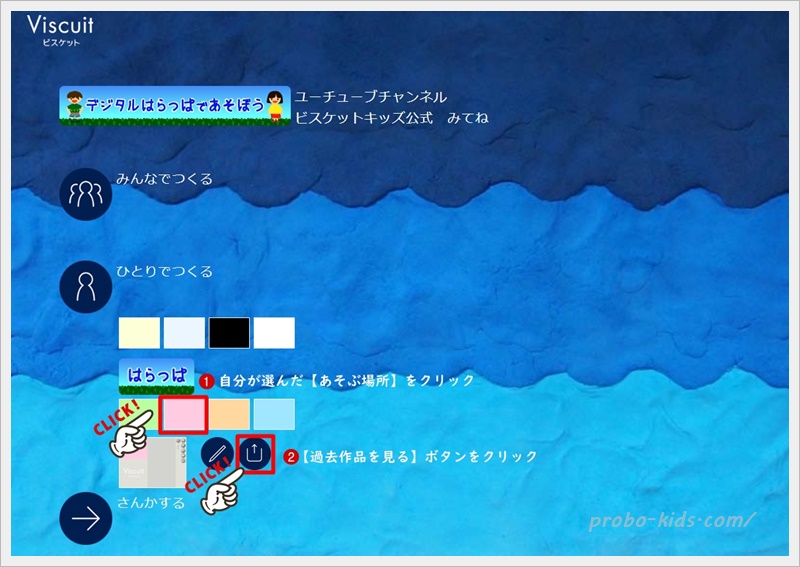
使っているうちに慣れてきたら上級者向けの【ひとりでつくる】も使ってみてくださいね! - step2あそぶ場所を選ぶ

あそべる場所が出てくるので、あそびたい色をクリックします。
- step3えんぴつボタンをクリック

あそびたい場所を選んでクリックすると、ボタンが出てきましたね!
- 作品を作るボタン
- ビスケットランドを表示するボタン
- 過去の作品を見るボタン
その中の、作品を作る【えんぴつボタン】をクリックしましょう。
ビスケットの画面やボタンの説明
みんなでつくる
【みんなでつくる】は下のような画面が表示されます。

- ステージ:描いた絵が動く場所
- メガネ置き場:メガネを置き、描いた絵を入れていく場所
- えんぴつボタン:絵を描く場所
- メガネ:命令をする
- 部品置き場:描いた絵を置く場所
- 回転ボタン:描いた絵を回転させる
- バツボタン:閉じる
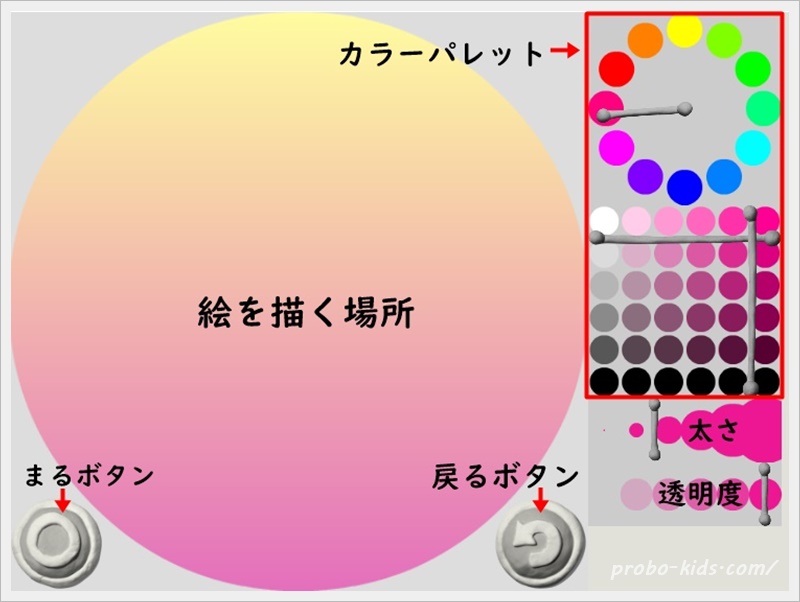
【えんぴつボタン】をクリックすると、下のような画面が出てきます。

- 絵を描く場所:好きな絵を描いていきます
- まるボタン:完成したときにクリック
- 戻るボタン:絵を消す
- カラーパレット:色を選ぶ
- 太さ:太さを変更する
- 透明度:色の薄さを調整する
ひとりでつくる
【ひとりでつくる】は下のような画面が表示されます。

- ステージ:描いた絵が動く場所
- メガネ置き場:メガネを置き、描いた絵を入れていく場所
- えんぴつボタン:絵を描く場所
- メガネ:命令をする
- 音符マーク:音の命令
- 指マーク:「触ると」の命令
- 部品置き場:描いた絵を置く場所
- 送るボタン:保存
- バツボタン:閉じる
- 設定ボタン:設定画面表示
- あそぶボタン:あそぶ画面へ
- 回転ボタン:描いた絵を回転させる
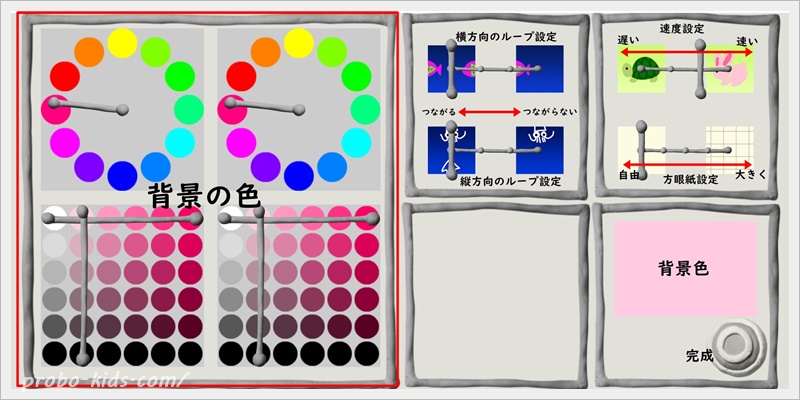
【設定ボタン】をクリックすると下のような画面が出てきます。

- 背景の色:右側が画面下部の色・左側が画面上部の色を選択できる
- 横方向のループ:横方向に絵がつながるように繰り返すか、つなげないか
- 縦方向のループ:縦方向に絵がつながるように繰り返すか、つなげないか
- 速度設定:速いか遅いか
- 方眼紙設定:自由か大きくするか(大きくすると、速度や動きに変化がある)
- 背景色:背景色表示
- 完成:設定終了
Viscuit(ビスケット)で絵を描いて動かしてみよう
絵の描き方や動かし方は、【みんなでつくる】も【ひとりでつくる】も同じですので、【みんなでつくる】の画面で説明していきますね!
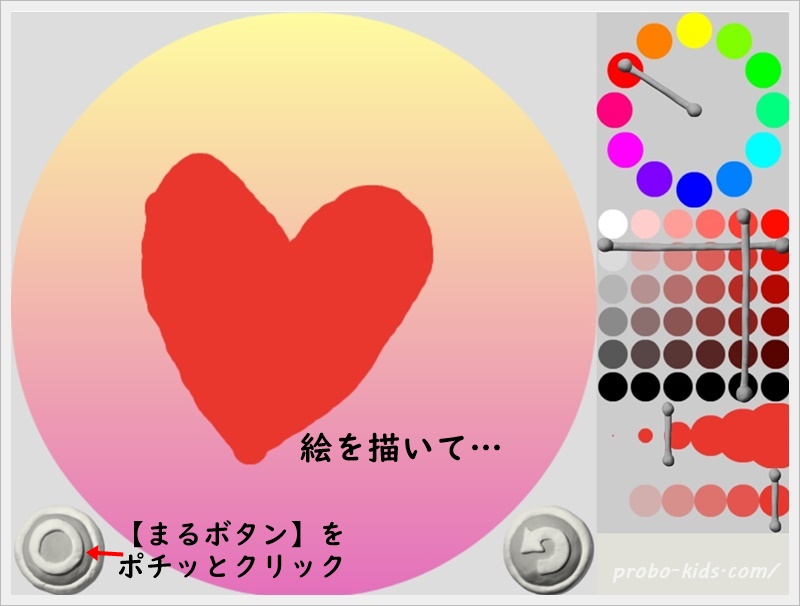
- step1好きな絵を描こう

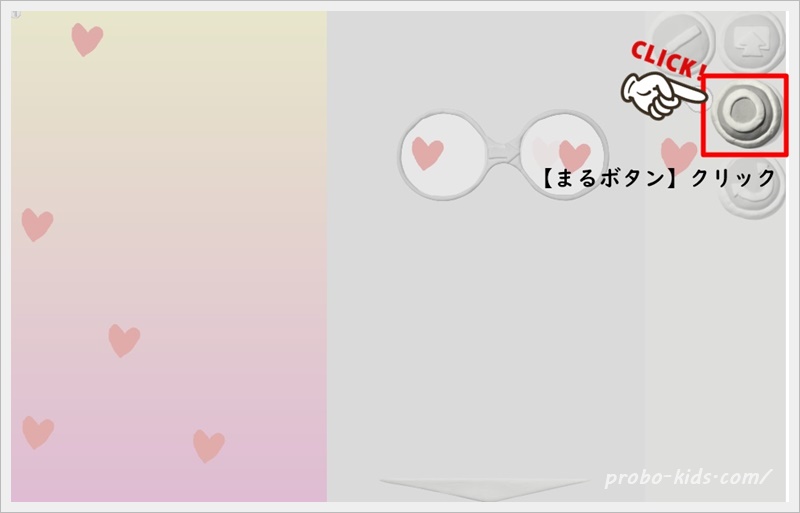
好きな絵を描いたら、【まるボタン】をクリックします。
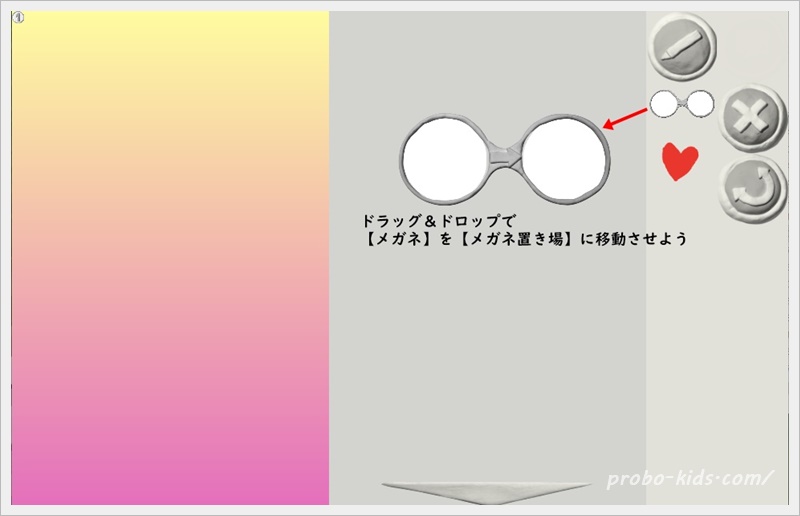
- step2【メガネ】を【メガネ置き場】へ移動させる

ドラッグ&ドロップで【メガネ】を【メガネ置き場】に移動させましょう。
- step3メガネに絵を入れてみよう

絵をメガネの左レンズにドラッグ&ドロップで入れてから、右のレンズにも絵を入れてみましょう。
どのように動くか見本が出るので、少しずらして入れるといいです!
レンズがピンクになっている場合は、メガネが壊れている証拠なので、レンズが白くなるように絵を入れてくださいね。
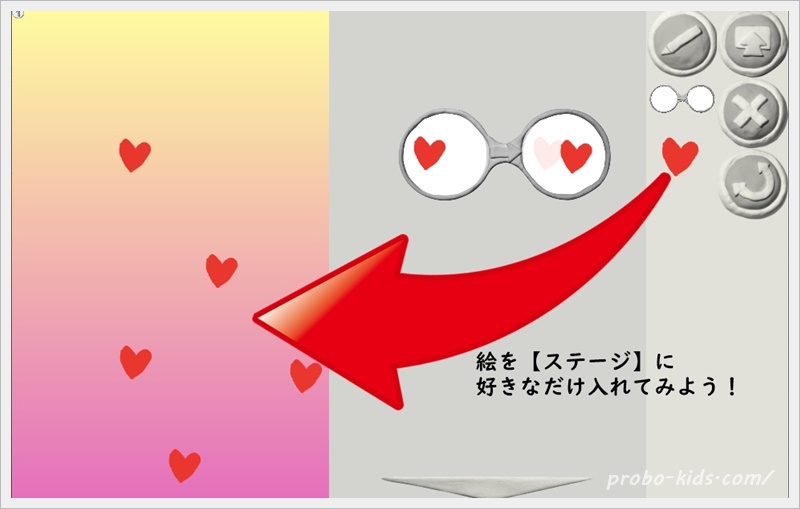
- step4ステージに絵を入れてみよう

絵をドラッグ&ドロップで、ステージに好きなだけ入れてみてください。
動きましたか??
メガネの右レンズの絵を少し移動させると、動きが変わるのでやってみてくださいね!
絵を変更させたい場合は、step5を見てください★
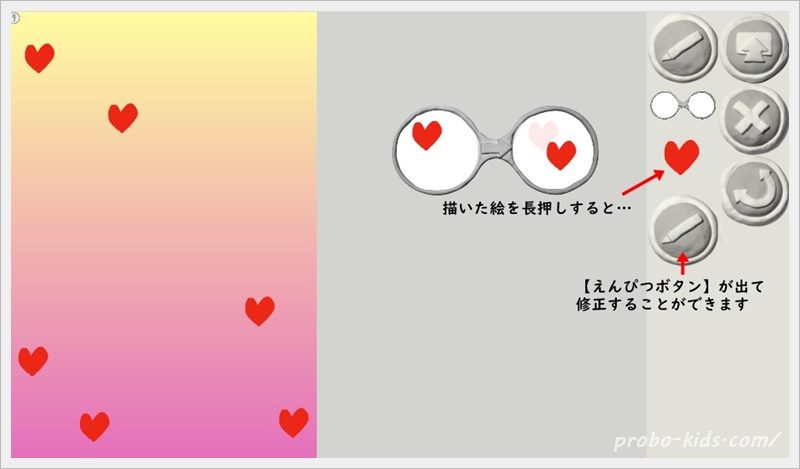
- step5絵を長押しする

絵を長押しすると、【えんぴつボタン】が出て、修正することができるようになります。
Viscuit(ビスケット)保存の仕方
みんなでつくる
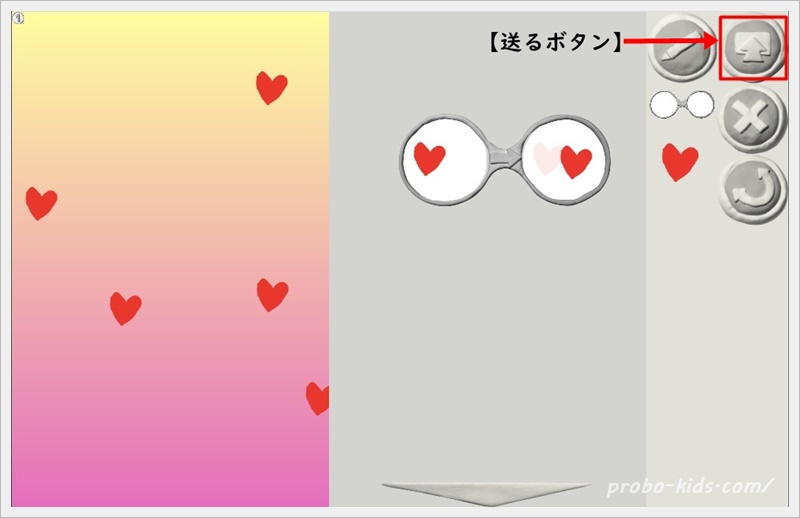
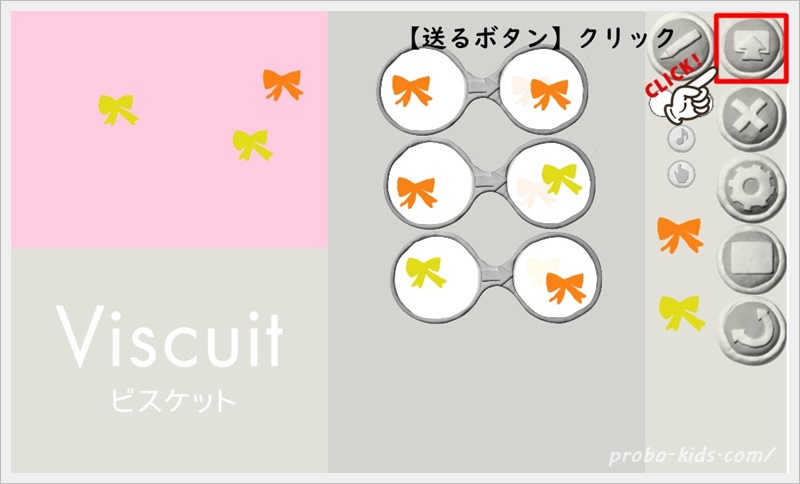
- step1【送るボタン】クリック

- step2【まるボタン】クリック

- step3少々待ちます…

- step4ビスケットランドが開く

自分が作った作品だけではなく、みんなが作って送った作品も同じ場所に集まっているので、すごく賑やかですねw
- step5ビスケットランドの画面をクリックする

ビスケットランドの画面の中ならどこでもいいので、クリックすると上の画像のようにボタンがいくつか表示されます。
- 閉じる:ビスケットランド画面を閉じる
- 一時停止:ビスケットランドの動きを止める
- はじめから:動きをはじめに戻す
- 絵の数:クリックするごとに、みんなのそれぞれの絵が【3つ】→【1つ】→【全部】と表示される数が変わる
- 絵を小さく:絵を小さくする
- 絵を大きく:絵を大きくする
次に、作った作品を呼び出す方法をご説明していきます。
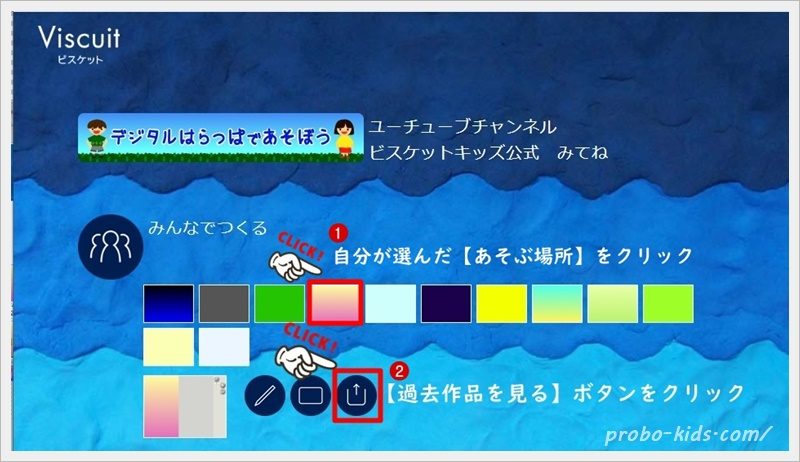
- step6過去作品を見る

自分が作った作品を作った場所【あそぶ場所】をクリックし、次に【過去作品を見る】ボタンをクリックします。
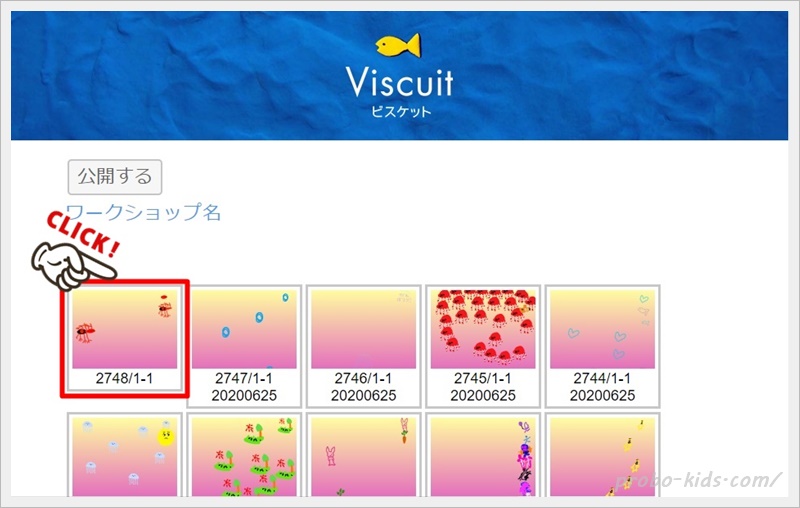
- step7日付を選ぶ

作品が日付ごとに表示されるので作った日付を探していくのですが、作成してすぐであれば、一番上の一番左に入っているのでクリックしてみましょう。
番号を覚えておくと、次回から探し出しやすいですよ♪
- step8作った絵を探す

古い順に並んでいるので、作ったばかりなら下の方に自分が作った絵があります。
【えんぴつボタン】をクリックすると、再度編集することができます。
ビスケットランドに送った作品を編集して、再度保存しても上書き保存はされず、別の作品として保存されます。
ひとりでつくる
- step1【送るボタン】クリック

- step2【まるボタン】クリック

- step3日付をクリック

作品を作った日付をクリックします。
- step4自分の作品を探しましょう

自分が作った作品はありましたか?
【えんぴつボタン】をクリックすると、再度編集することができます。
再度【送るボタン】で送った作品は上書き保存されず、別の作品として保存されます。次に、作った作品を呼び出す方法をご説明していきます。
- step5過去作品を見る

自分が作った作品を作った場所【あそぶ場所】をクリックし、次に【過去作品を見る】ボタンをクリックします。
- step6日付をクリック

先ほどと同じように、作品を作った日付をクリックします。
- step7自分の作品が表示される

Viscuit(ビスケット)の解説本
Viscuit(ビスケット)の解説本は2冊発売されています。
- ビスケットであそぼう 園児・小学生からはじめるプログラミング/ぼうけんキッズ
- できるキッズ子どもと学ぶ4歳~小学生向けビスケットプログラミング入門/できるキッズシリーズ
出版社はそれぞれ違うのですが、Viscuit(ビスケット)を開発した原田康徳氏がどちらも書いています。
しかも、発売日も約2か月ほどしか変わりませんw
「どっちがいいのだろう…?」と悩んでいるお母さんって絶対いると思うので、簡単にご紹介します。
私は【ビスケットであそぼう 園児・小学生からはじまるプログラミング】を購入しましたが、「できるキッズ子どもと学ぶ4歳~小学生向けビスケットプログラミング入門」も本屋で立ち読みしたら、悩むほど見やすかったですw
発売日も2017年と古く感じると思いますが、使い方が本と全く違って、作ることができないということはありませんのでご安心ください★
迷ったときは、解説の見やすさや、作ってみたいと思うものがあるほうを選ぶといいので、実際にどんな本なのかみていきましょう。
ビスケットであそぼう 園児・小学生からはじめるプログラミング
- もくじ一覧はこちらから>>>
- ①ビスケットであそぼう
- 絵を描いて動かそう(動きの命令)
- くらげみたいにゆ~らゆら(ランダムな動き)
- 色いろいろキャンディ(色のアニメーション)
- ダンシング棒人間(動きのアニメーション)
- 歩いて見えるしゃくとり虫(動く場所と動かない場所)
- くるくる回す(いろいろな回転)
②いろいろな動きを作ろう
- ロケットと星がぶつかったら(ぶつかると動きが変わる)
- 花が咲く(ぶつかると絵が変わる)
- かぜの伝染(情報の拡散)
- じゃんけん(シミュレーション)
③いろいろな動きを作ろう・かんたんゲーム編
- さわったら出てくる(さわると絵が増える)
- おそうじロボット(ぶつかると絵が減る)
- タマゴが割れたら?(さわると絵が変わる・増える)
- シューティングゲーム(部品をさわって操作する)
④模様を作ろう
- パタパタ模様(ならべ方で動かす)
- 増えながら動く模様(規則的に絵を増やす)
- ぶんしん模様でうめつくそう!(重なると広がる)
⑤音を鳴らそう
- リズムマシーン(繰り返して音を鳴らす)
- オリジナルけんばん楽器(タッチで音を鳴らす)
- オルゴール(ぶつかって音を鳴らす)
⑥落ちゲーを作ろう
- ボールくずし(ボールをタッチで消すゲーム)
- ボールくずしの得点計算(ゲームの点数を計算する)
できるキッズ子どもと学ぶ4歳~小学生向けビスケットプログラミング入門
- 【もくじ一覧】はこちらから>>>
- 【やってみよう編】
- その1 ビスケットを始めよう
レッスン1 ビスケットについて知ろう
レッスン2 ビスケットにさわってみよう
レッスン3 お絵描き画面を表示しよう
レッスン4 ビスケットを続きから始めるには - その2 お魚を泳がせよう
レッスン5 複数の色でお魚を描いてみよう
レッスン6 ステージにお魚を置こう
レッスン7 お魚を前に動かそう
レッスン8 タコさんを描こう
レッスン9 タコさんをゆらゆら動かそう
- その3 海をにぎやかにしよう
レッスン10 お魚が岩をよけるようにしよう
レッスン11 ぐるぐる回るうずを作ろう
レッスン12 お魚の口をぱくぱく動かそう - その4 おサルにリンゴを拾わせよう
レッスン13 「ひとりでつくる」の画面を見てみよう
レッスン14 トラックを走らせてリンゴを落とそう
レッスン15 トラックが画面のはじで消えるようにしよう
レッスン16 おサルの動きを作ろう - その5 画面をおして宝箱を開けよう
レッスン17 宝箱を描こう
レッスン18 指でおした時に宝箱が開くようにしよう
レッスン19 宝箱から宝石を出そう
レッスン20 宝箱からお化けを出そう
レッスン21 開いたら音が出るようにしよう
レッスン22 宝箱が動くようにしよう
【できるかな編】
- その1 シューティングゲームを作ろう
どうやって作るか考えよう
レッスン23 シューティングゲームのステージと部品を用意しよう
レッスン24 ファイターを動かそう
レッスン25 ビームを発射しよう
レッスン26 インベータ―を動かそう
レッスン27 インベータ―をばくはつさせよう - その2 対戦ゲームを作ろう
どうやって作るか考えよう
レッスン28 対戦ゲームのステージと部品を用意しよう
レッスン29 青くんのこうげきを作ろう
レッスン30 青くんの防ぎょを作ろう
レッスン31 赤くんの動きを作ろう
レッスン32 こうげきがあたった時の動きを作ろう
レッスン33 こうげきを防ぎょした時の動きを作ろう
レッスン34 ゲームオーバーの動きを作ろう - その3 作曲マシンを作ろう
どうやって作るか考えよう
レッスン35 作曲マシンのステージと部品を用意しよう
レッスン36 生成器からポッドを出そう
レッスン37 バーの動きを作ろう
レッスン38 音の玉を作ろう
レッスン39 音の玉が自動で変わるようにしよう - その4 迷路ゲームを作ろう
どうやって作るか考えよう
レッスン40 迷路ゲームのステージと部品を用意しよう
レッスン41 探検くんを左に動かそう
レッスン42 探検くんを他の方向に動かそう
レッスン43 モンスターの動きを作ろう
レッスン44 ゲームオーバーの動きを作ろう
レッスン45 探検くんにカギを取らせよう
レッスン46 ゴールを作ろう - その5 繰り返し模様を作ろう
どうやってつくるか考えよう
レッスン47 波もん模様のステージと部品を用意しよう
レッスン48 生成器から波もんを出そう
レッスン49 波もんの数を増やそう
レッスン50 生成器をステージに加えよう
レッスン51 生成器と波もんを描き直そう
- その6 ブロックくずしを作ろう
- その1 ビスケットを始めよう
まとめ
Viscuit(ビスケット)の使い方や保存方法はわかりましたか?
使い方は覚えてしまえば本当に簡単なプログラミング言語ですね。
しかし今回ご説明したのは、ほんの一部分で、ビスケットはまだまだやれることがたくさんあります。
ぜひ、本を1冊手元に用意して、ゲームや絵本を作ってみてくださいね。






