Windows10版のマインクラフトは、MakeCodeというプログラミングの学習ができるソフトと接続することができます。
「そもそも、MakeCodeって何?」「どうやってプログラミングをやるの?」と疑問点がいくつかあるかもしれませんね。
マインクラフトとMakeCodeを接続するためには、「Code Connection for Minecraft」というソフトも必要になってきますので、ダウンロードの方法から使い方まで、ひとつひとつ確認してプログラミングの学習ができるようにしていきましょう。
そして、マインクラフトで家などを建ててみたいと思っている人もいるのではないでしょうか?
今回はMakeCodeのチュートリアルを使って、エージェントというロボットに命令をする方法を覚えて、家を建てる基本を学んでいきましょう。
Microsoft makecode for minecraftとは
Microsoft makecode for minecraftの「MakeCode(メイクコード)」とは、Microsoftが開発したプログラミング環境のことを言います。
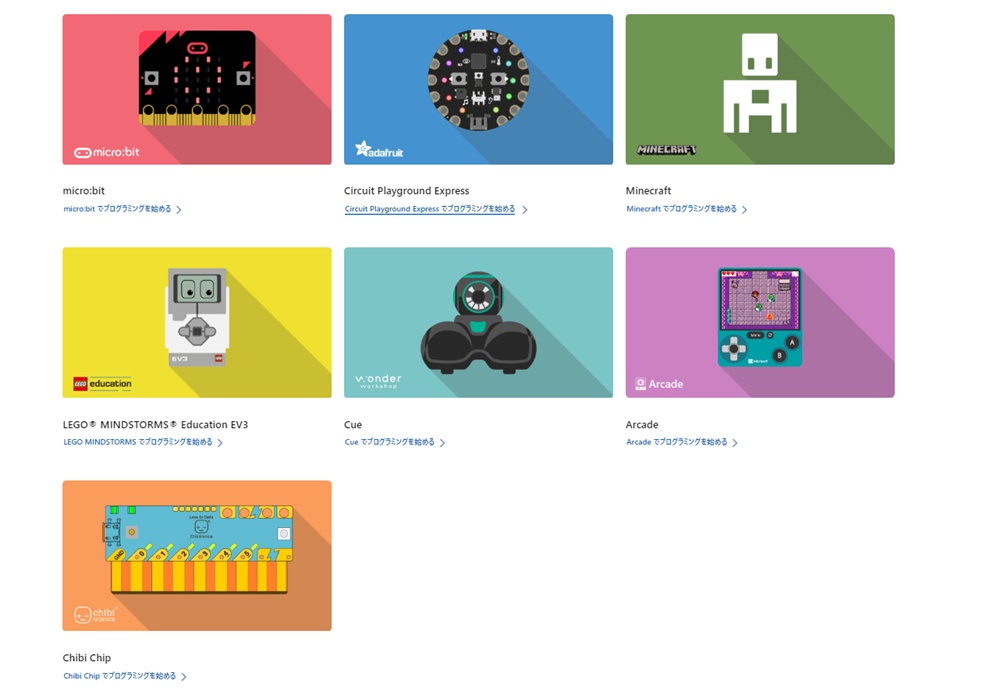
MicrosoftのMakeCodeのサイトを開くと、マインクラフトだけではなく小型コンピューターmicro:bitや、LEGOのEducation EV3などでもプログラミングを学ぶことができる環境が整っていることがわかります。
MakeCodeの良いところは、ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながらプログラミングを学ぶことができることではないでしょうか。
ブロックを組み合わせながら自分の思い通りに動かし「プログラミングって楽しい!」「もっと学びたい!」と思えば、JavaScriptエディターに切り替えてプログラムを組んでいくこともできます。
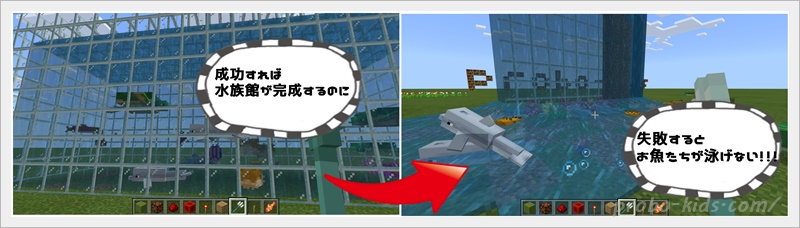
ブロックを組んで遊んでいるだけに見えるのですが、ブロックを正確に組まなければ、目の前の画面の反応が大きく変わります。

 むぎ
むぎ かほ
かほブロックを正確に組み合わせなかったので、お魚がみんな流れてしまいました…。
左の画面は水族館が完成して気持ちよさそうにお魚たちが泳いでいますが、右はガラスが一部しかなく流れ出てしまっているので水が浅く泳げないですね…。
「なぜ水族館が完成しなかったのか?」「どのブロックが間違えていたのか?」と再度考えて、「どうしたら水族館は完成するのか?」と、自分で考えて成功へと導く力が自然とついていきます。
このようにMakeCodeを使うと、マインクラフトの世界の中でプログラミングを学ぶことができるのですが、マインクラフトとMakeCodeを接続するためには、「Code Connection for Minecraft」をダウンロードする必要があります。
code connection for Minecraftのダウンロード方法
「Code Connection for Minecraft」をダウンロードして、Windows10版のマインクラフトとMakeCodeを接続させて、プログラムを作ったり実行したりするための環境を整えていきましょう。
マインクラフトはインストールしている前提で進めていきます。
もしもマインクラフトがパソコンに入っていないのであれば、下記の記事でインストールと設定方法を説明していますのでやってみてくださいね♪
マインクラフトのWindows10版を買おうと決めたとき、「どこに売ってるの?」「どうやって買えばいいの?」「ダウンロードの方法は?」と疑問がいくつも出てきたのではないでしょうか? しかも、Windows10版だけではなくJava版も[…]
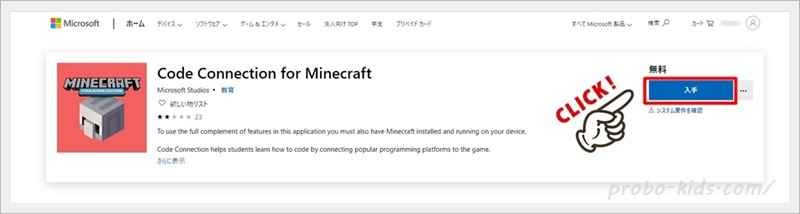
- step1【Code Connection for Minecraft】のサイトを開く

【Code Connection forMinecraft】のサイトを開き、【入手】をクリックします。
- step22つのアプリがインストールされているか確認

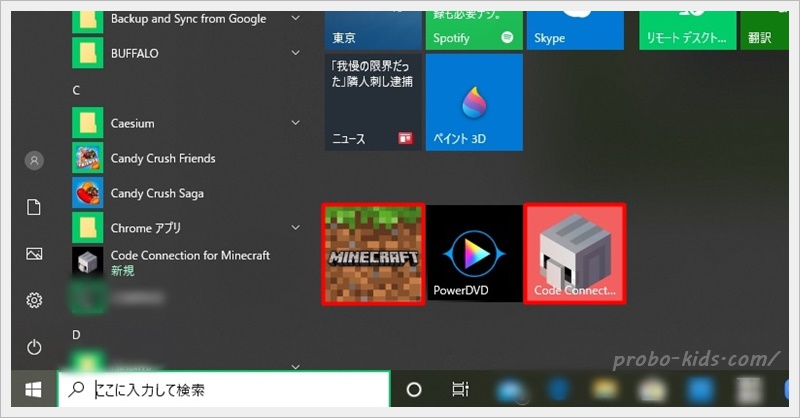
右下の【スタート】ボタンをクリックすると、マインクラフトとCode Connection for Minecraftの2つのアプリがインストールされていますか?
2つともインストールされているのが確認出来たら、いよいよマインクラフトとMakeCodeを接続していきましょう。
マインクラフトとMakeCodeを接続させよう
マインクラフトWindows10版と「Minecraft MakeCode」と連携してプログラミングを学ぶチュートリアルを使用できるようにしていきましょう。
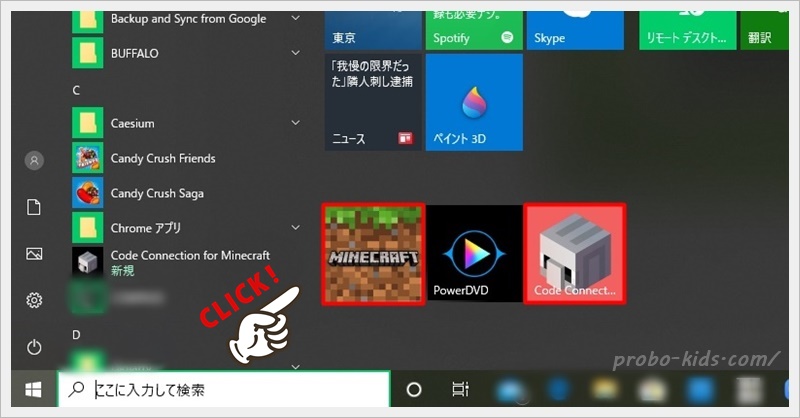
- step1【MINECRAFT】のアプリをクリック

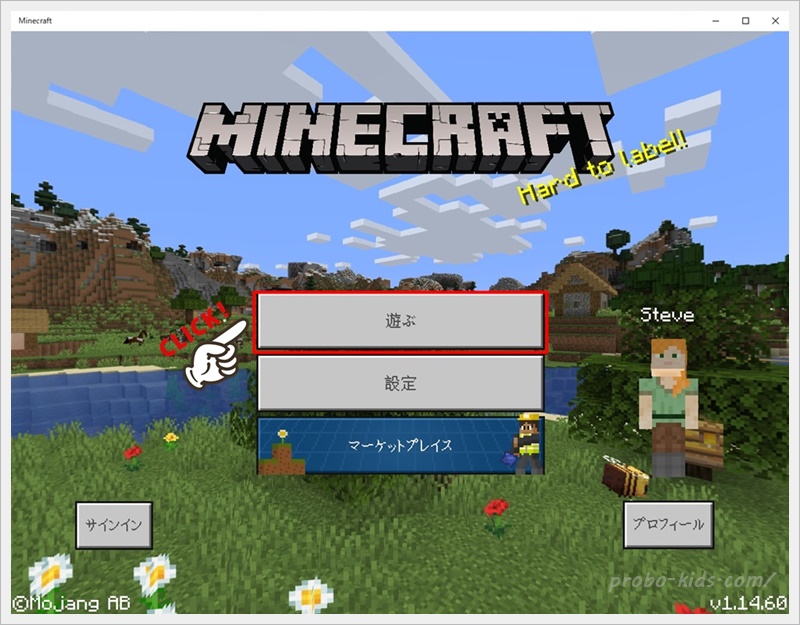
- step2【遊ぶ】をクリック

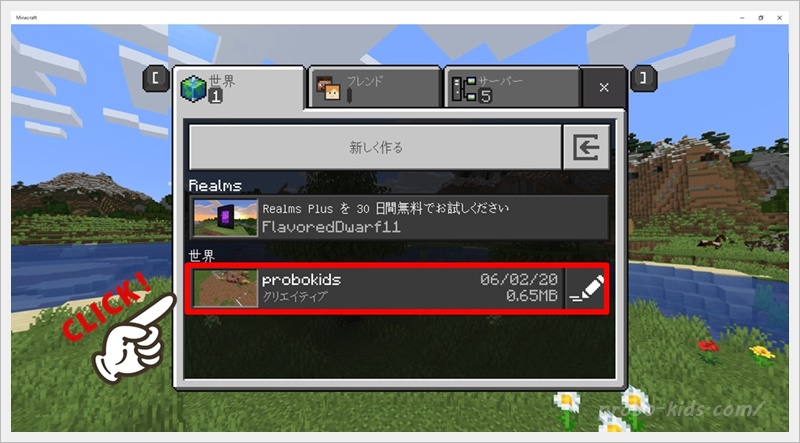
- step3作った【世界】をクリック

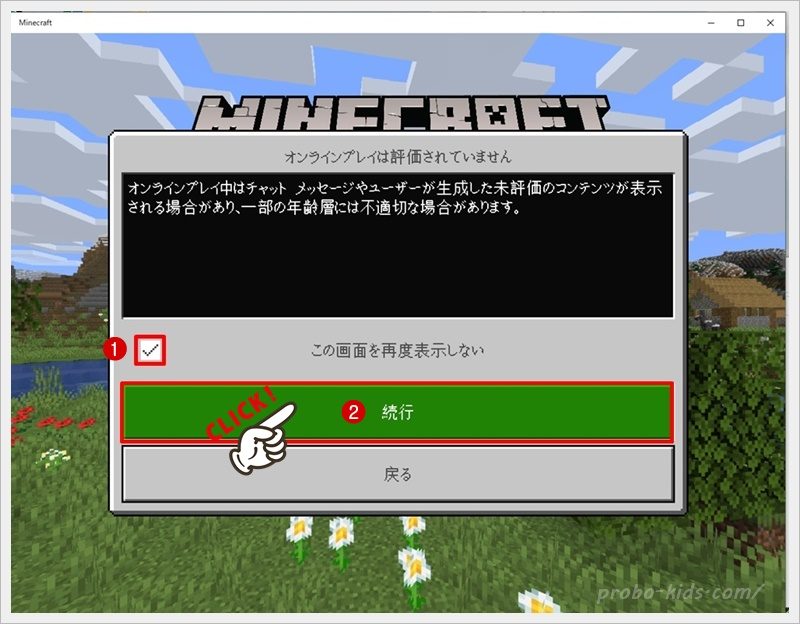
- step4【この画面を再表示しない】にチェックを入れて【続行】をクリック

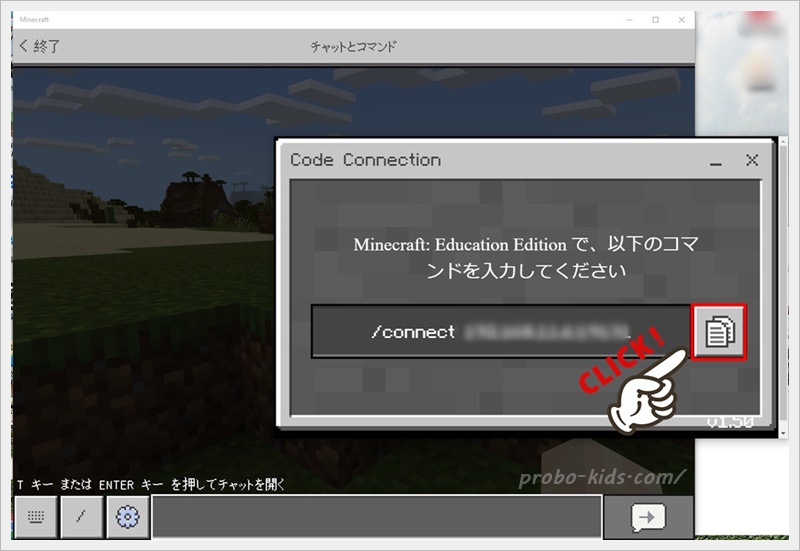
- step5「Code Connection」の【コピー】のボタンをクリック

キーボードの【T】を押してチャット画面を開いた後、画面左下のスタートボタンを押して【Code Connection for Minecraft】をクリックして開きます。
「Code Connection」の【コピー】のボタンをクリックします。 - step6チャット画面に貼り付ける

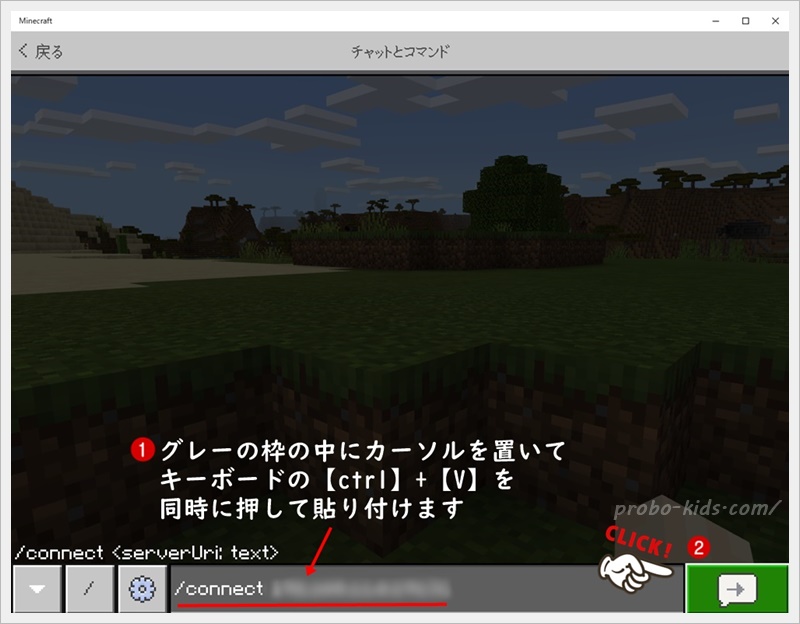
チャット画面のグレーの枠の中をクリックしてカーソルを置いたら、キーボードの【Ctrl】を押したまま【V】を押して貼り付けましょう。
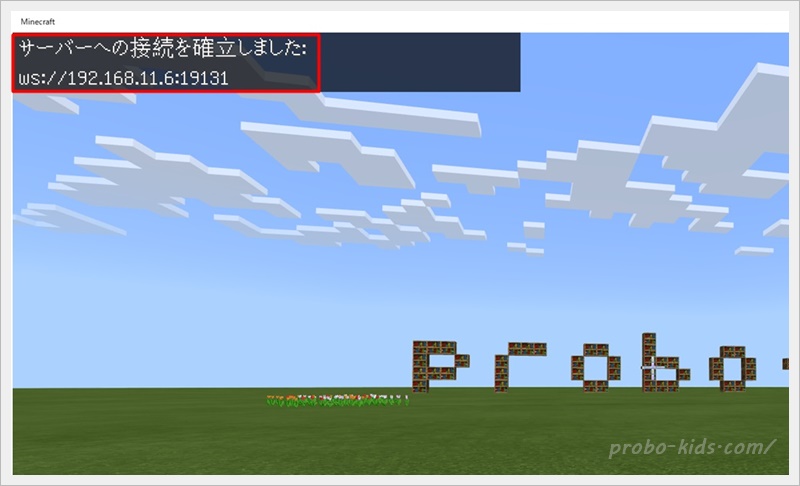
貼り付けられたら【→】をクリックします。 - step7「サーバーへの接続を確立しました」と表示されたらOK!

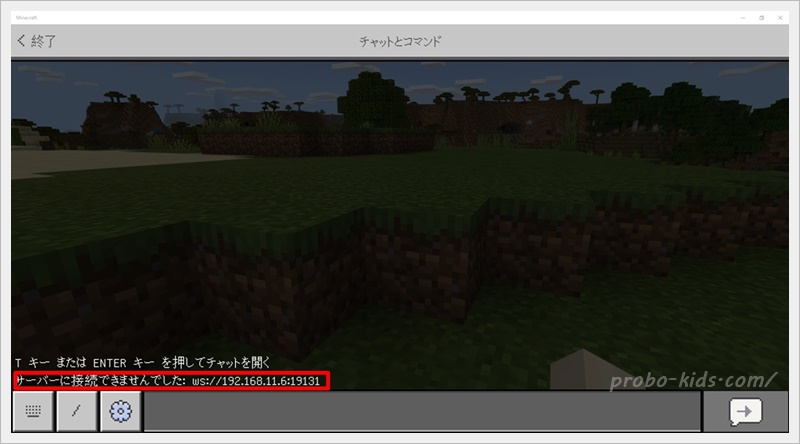
- 【サーバーへの接続できませんでした】と表示されたらはこちらをクリック▶▶▶
- 下記のように「サーバーに接続できませんでした」と表示された場合は、【Code Connection for Minecraft】のダウンロード方法を変更する必要があります。
 【Code Connection for Minecraft】のダウンロード方法変更の仕方
【Code Connection for Minecraft】のダウンロード方法変更の仕方- step1【スタート】→【設定】の順にクリック

現在入っている「Code Connection for Minecraft」をアンインストールしていきます。
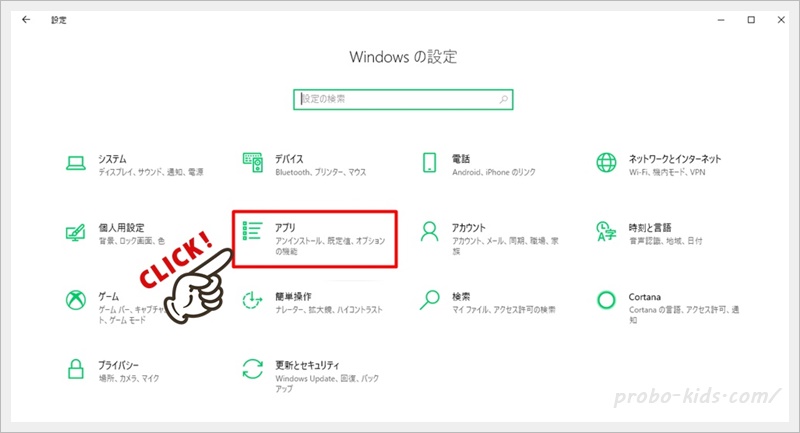
【スタート】→【設定】の順にクリックします。 - step2【アプリ】をクリック

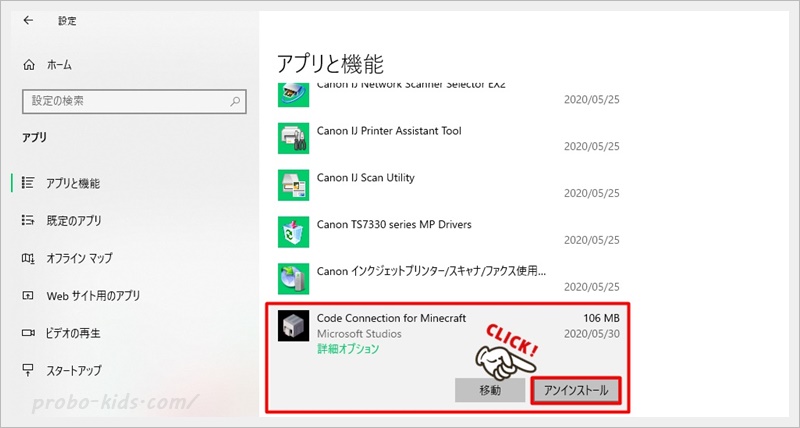
- step3【Code Connection for Minecraft】をアンインストール
 【Code Connection for Minecraft」を探してクリックし、表示された【アンインストール】をクリックします。
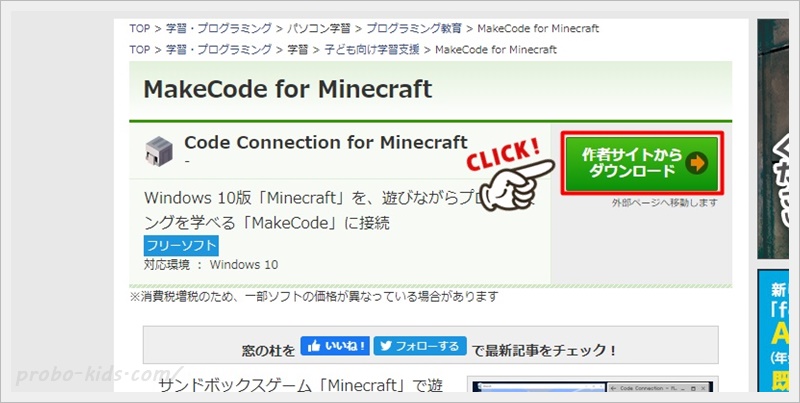
【Code Connection for Minecraft」を探してクリックし、表示された【アンインストール】をクリックします。 - step4窓の社「Code Connection for Minecraft」をダウンロード

窓の社「Code Connection for Minecraft」のページを開き【作者サイトからダウンロード】をクリックします。
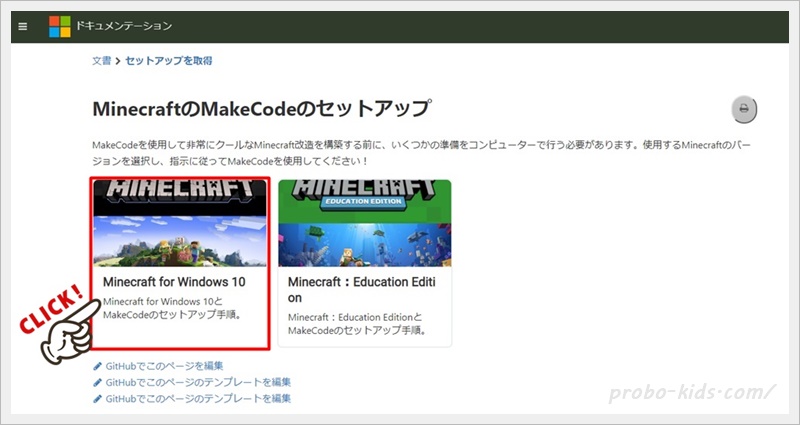
- step5【Minecraft for Windows10】をクリック

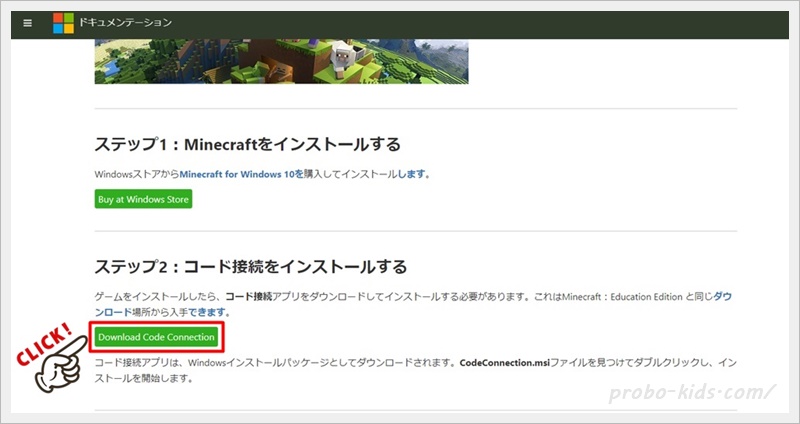
- step6【Dounlode Code Connection】をクリック

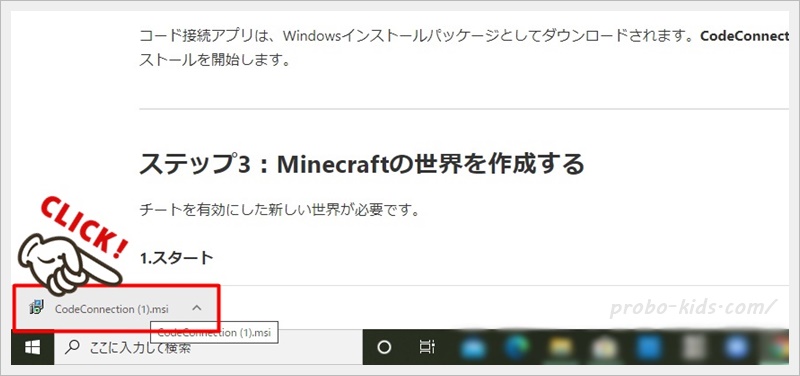
- step7右下に出てきた【Code Connection】のファイルをクリック

- step8【Next】をクリック

- step9「このアプリがデバイスに変更を加えることを許可しますか?」は【はい】をクリック
- step10【Finish】をクリック

デスクトップに、アイコンが出てきている確認しましょう。
ここまで出来たらもう一度「Minecraft MakeCode」と接続できるか試してみてください。
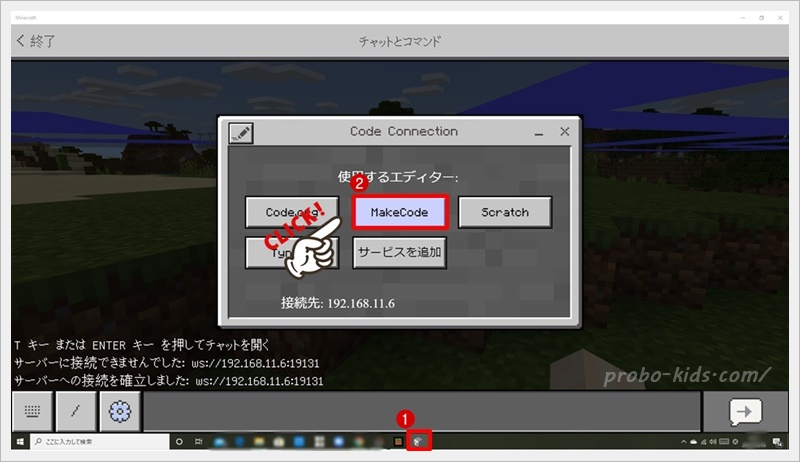
- step8「Code Connection」画面の【MakeCode】をクリック

タスクバーの【Code Connection for Minecraft」】をクリックして「Code Connection」画面を表示させ、【MakeCode】をクリックします。
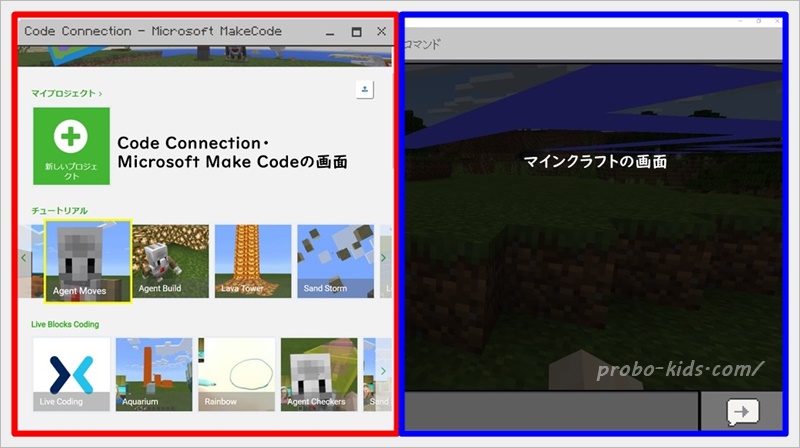
- step9「Code Connection・MakeCode」が開く

「Code Connection・MakeCode」が開きました。
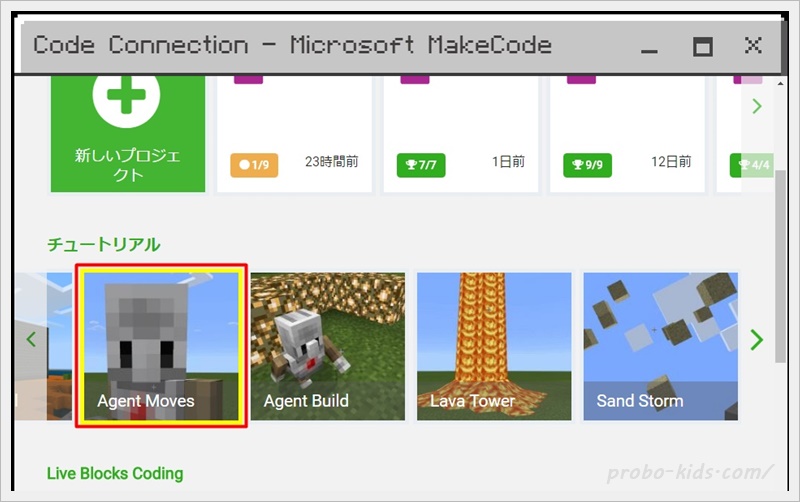
画面はマインクラフトの画面と並ぶように調整して、チュートリアルの「Agent Moves」をクリックして遊んでみてくださいね。
Microsoft makecode for minecraftの使い方
 かほ
かほMicrosoft makecode for minecraftの使い方についてご説明していきますね。
いくつか実際にやってみましょう!
【Agent Moves】エージェントを動かすコマンド
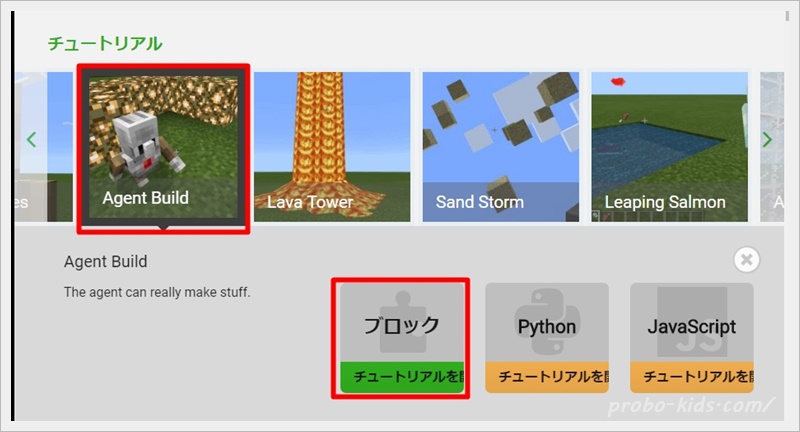
- step1チュートリアルの【Agent Moves】をクリック

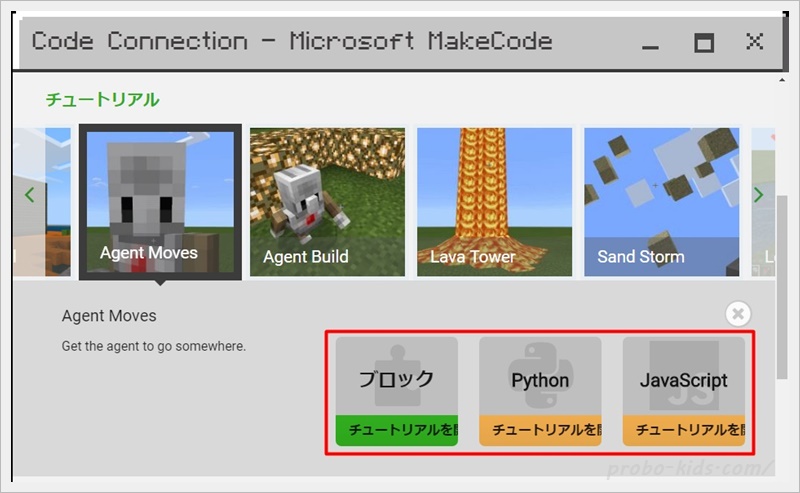
- step2【ブロック】をクリック

プログラミングの学習方法を選ぶことができるので、【ブロック】を選びます。
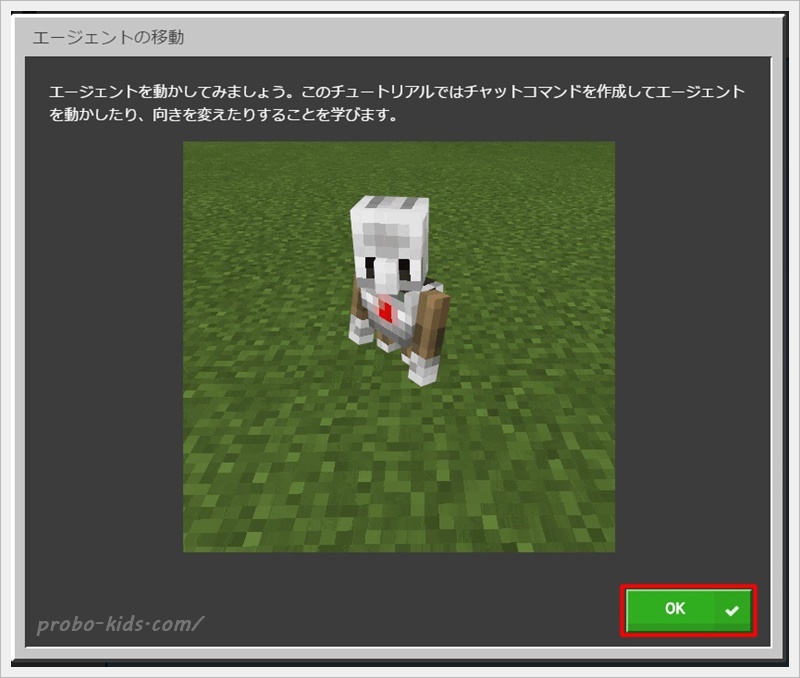
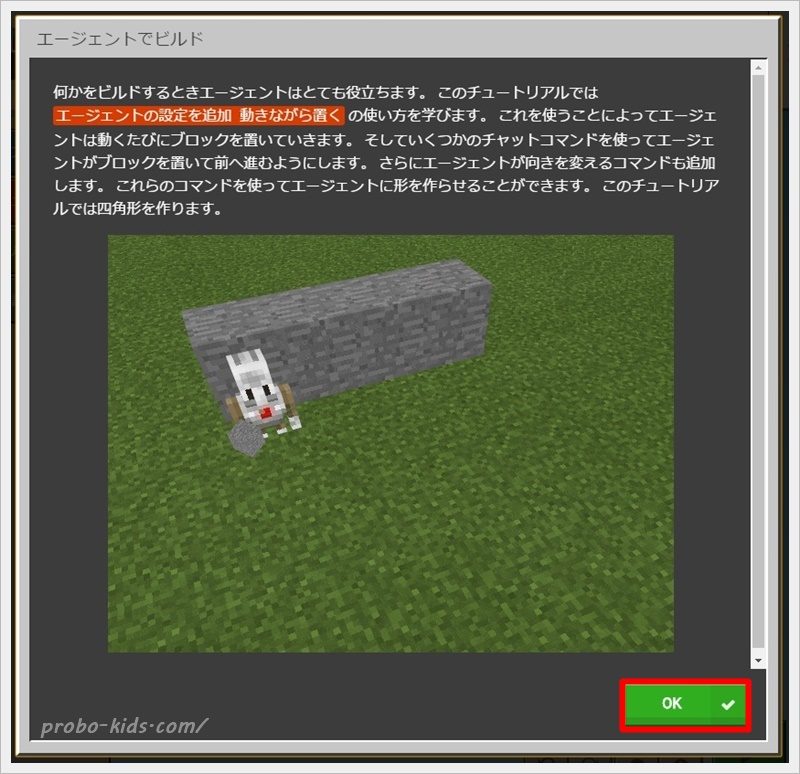
- step3【OK】をクリック

【Agent Mones】とは、「エージェントを動かすチュートリアルですよ」と説明をしてくれてます。
【OK】をクリックして進んで行きます。
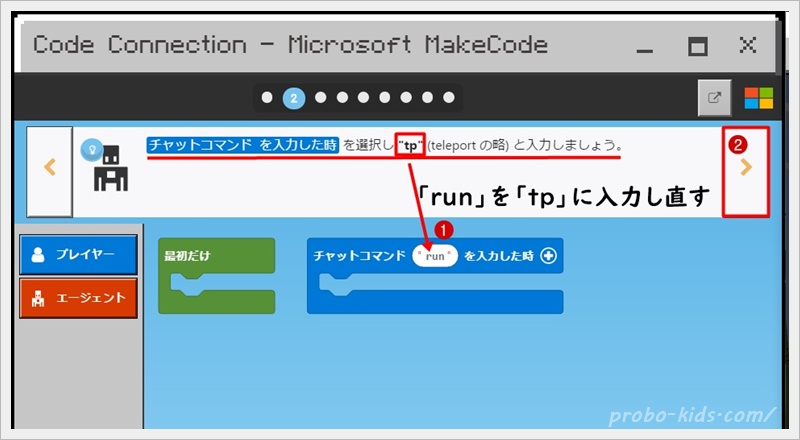
- step4「tp」に変更した後、【>】をクリック

カラフルなブロックが出てきました。
ロボットが「【チャットコマンドを入力した時】を選択し”tp”と入力しましょう。」と言っているので、「run」を「tp」に変更していきます。
(tpはteleportの略なのですが、come(来て)などと言葉を変えてもOKですよ♪)変更したら【>】をクリックして進みます。
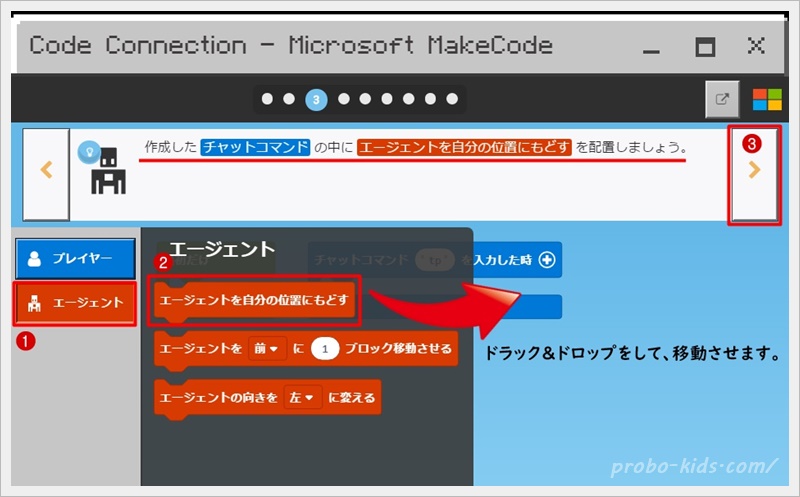
- step5【エージェント】→【エージェントを自分の位置にもどす】をドラッグ&ドロップ

次にロボットは「作成したチャットコマンドの中に【エージェントを自分の位置にもどす】を配置しましょう」と言っています。
【エージェント】をクリックし【エージェントを自分の位置にもどす】をドラック&ドロップして、青いブロックの中に入れます。
【>】をクリックして進みます。
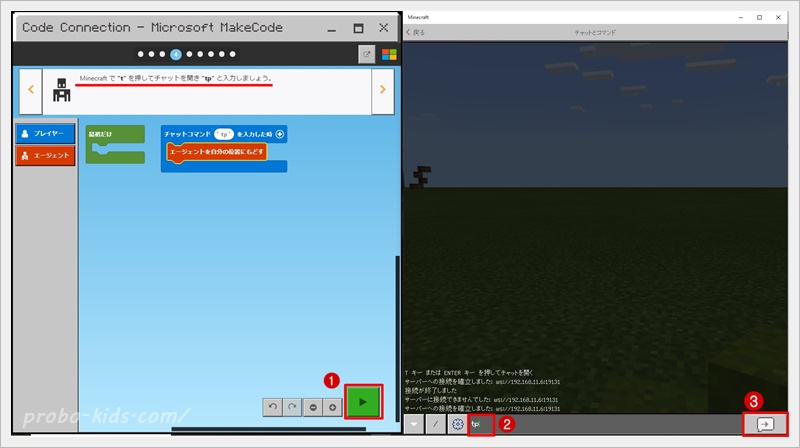
- step6チャット画面に【tp】と入力し、エージェントを呼び寄せる

次はチャットに【tp】と入力して、エージェントを自分のところに呼び寄せます。
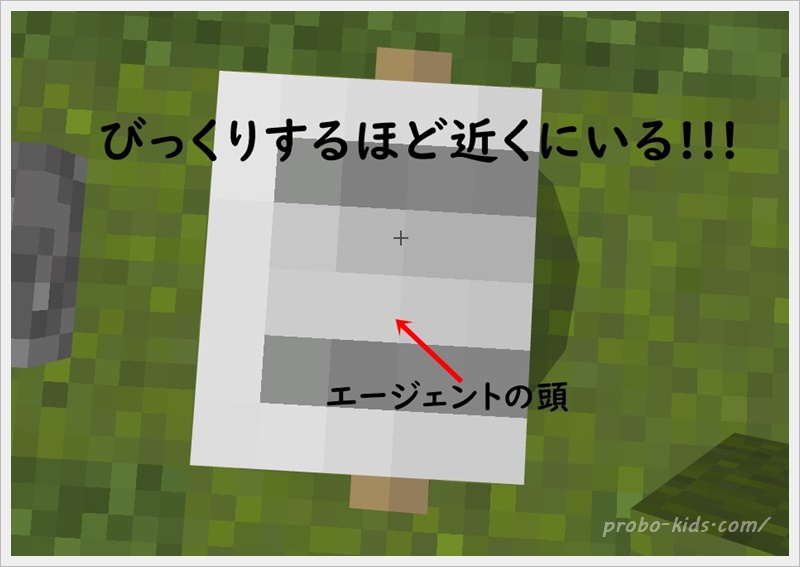
【▶】をクリックしてから、チャットに【tp】と入力し【→】を押すと…。自分のすぐ下にエージェントが来ていました!!

キーボードの「T」ボタンを押してチャットコマンドが入力できるようにしてから、MakeCode画面の【>】をクリックして次に進みましょう。
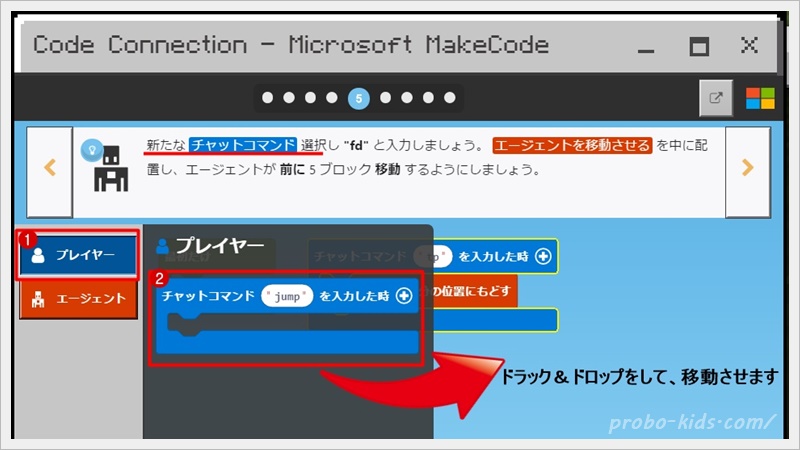
- step7新たなチャットコマンドを作成

「新たなチャットコマンドを選択し」と言っているので【プレイヤー】をクリックした後【チャットコマンド~を入力した時】のブロックをドラッグ&ドロップをして、先ほどのコマンドの下に移動させましょう。
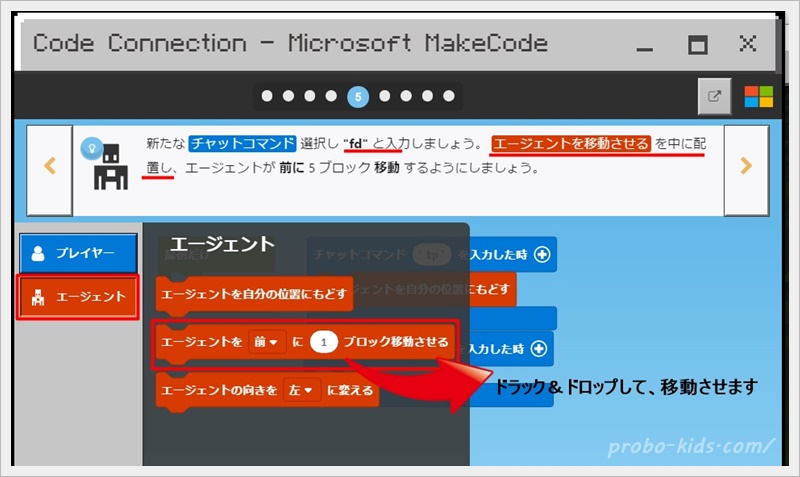
- step8チャットコマンドを「fd」に変更後、【エージェントを移動させるブロック】を配置

次に「【エージェントを移動させる】を中に配置」するので、左にある【エージェント】をクリックし【エージェントを~に〇ブロック移動させる】をドラック&ドロップして、青いブロックの中に入れましょう。
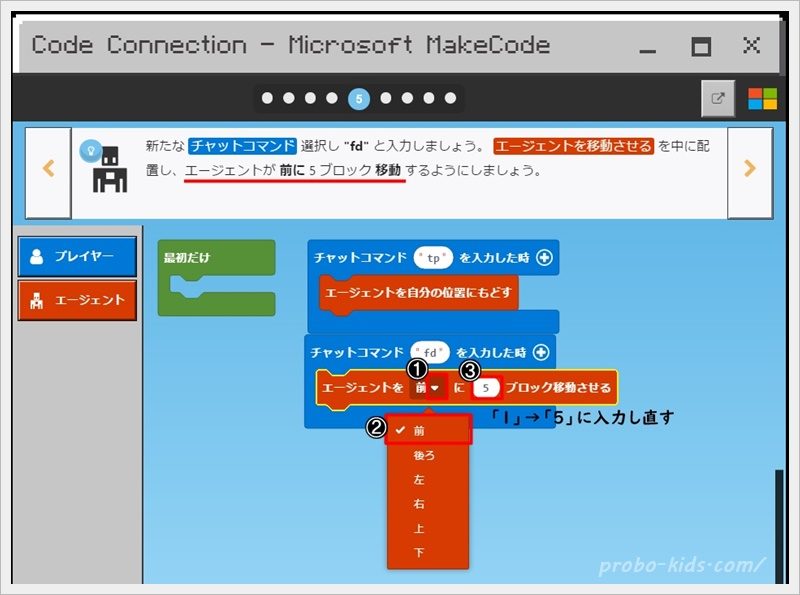
- step9「エージェントが前に5ブロック移動」するように設定

すでに「前」になっているかと思いますが、後ろや左右、上下に移動させたい場合は「下向き▼」をクリックして変更することができます。
数字を「1」→「5」に変更していきましょう。入力ができたら【>】をクリックします。
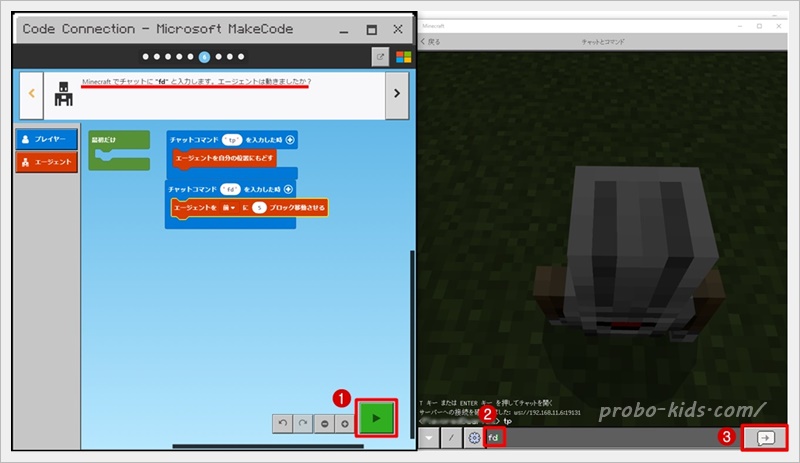
- step10チャット画面に【fd】と入力してエージェントを動かす

次はチャットに【fd】と入力してエージェントを動かしてみましょう。
【▶】をクリックしてから、チャットに【fd】と入力し【→】を押すと…。エージェントは5歩前に進みましたか?

エージェントが動くのを確認出来たら、キーボードの「T」ボタンを押してチャットコマンドが入力できるようにしてから、MakeCode画面の【>】をクリックして、次に進みます。
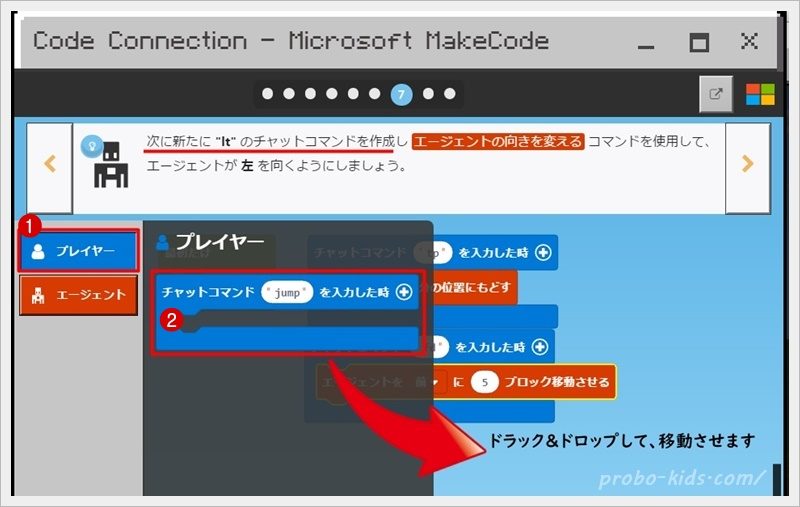
- step11新たに”lt”のチャットコマンドを作成

「新たに”lt”のチャットコマンドを作成」と言っているので、【プレイヤー】をクリックした後、【チャットコマンド~を入力した時】のブロックを、ドラック&ドロップして、先ほどのコマンドの下に移動させてからチャットコマンドを「lt」に変更します。
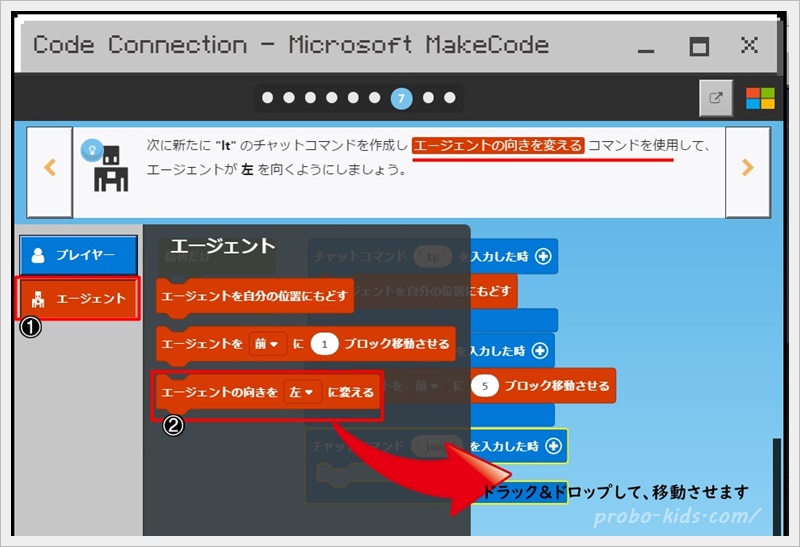
- step12「エージェントの向きを変える」コマンドを配置

次に「【エージェントの向きを変える】コマンドを使用」するので、左にある【エージェント】をクリックし【エージェントをの向きを~に変える】をドラック&ドロップして、青いブロックの中に入れていきましょう。
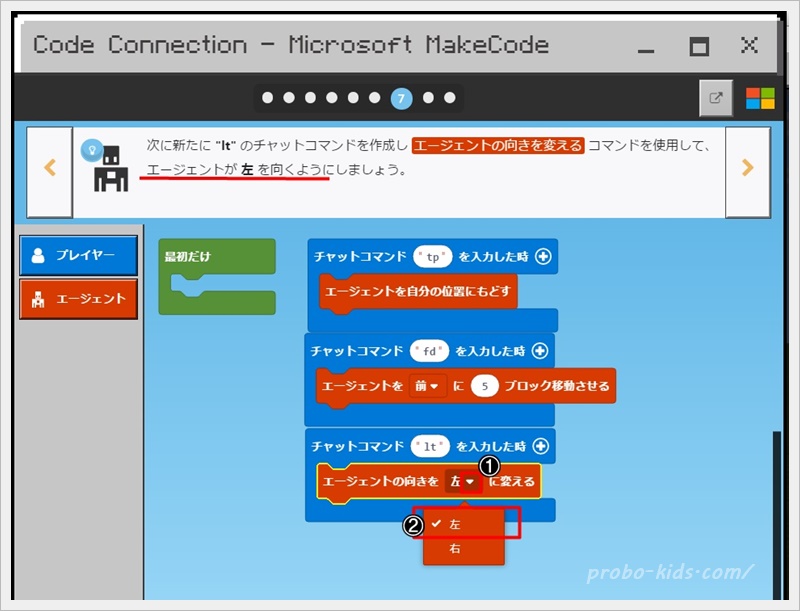
- step13「エージェントの向きを変える」実行

すでに「左」になっているかと思いますが、右に向かせたい場合は「下向き▼」をクリックして変更することができます。
準備ができたら【▶】をクリックした後、チャットコマンド【lt】と入力してエージェントが左を向くか、やってみましょう。
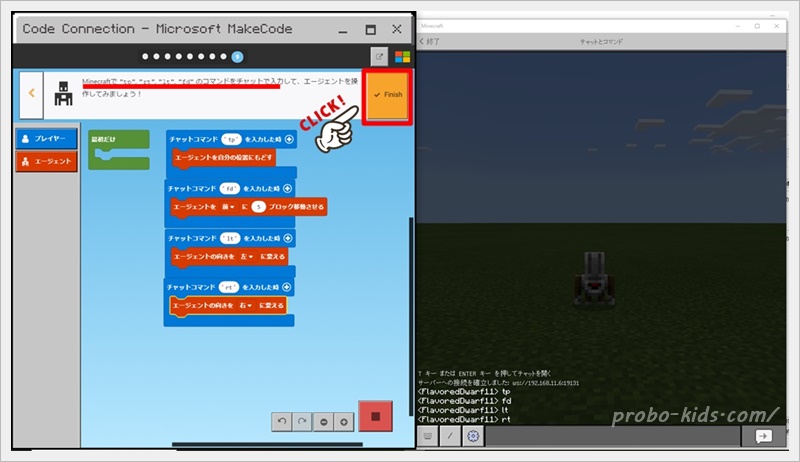
- step14【Finish】をクリックして終了

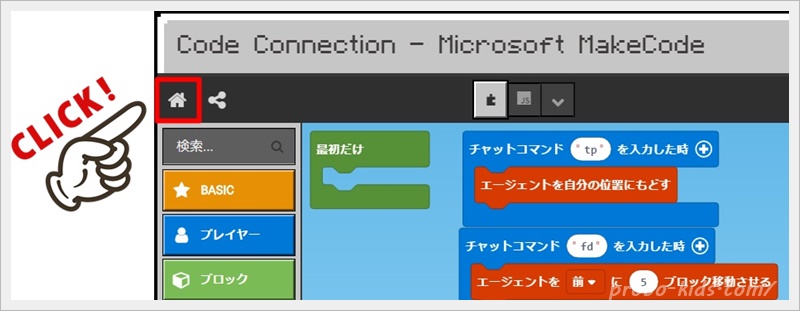
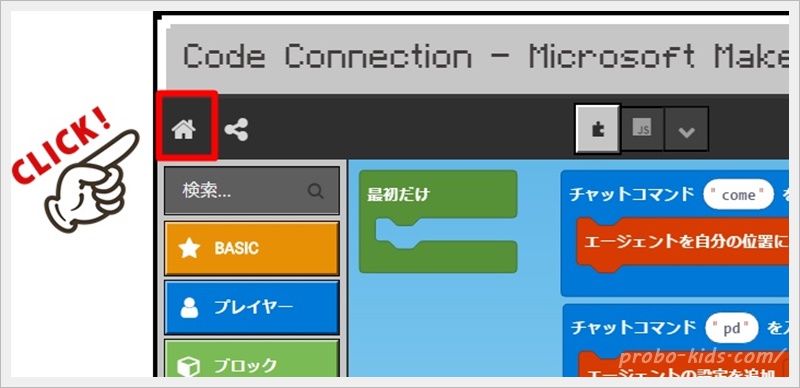
- step15画面左上にある【家】のマークをクリック

【Agent Build】エージェントに建設させるために基本を覚えよう
- step1チュートリアルの【Agent Build】→【ブロック】の順にクリック

- step2【OK】をクリック

【Agent Build】は、「エージェントが動くたびにブロックを置いていくように、コマンドを使っていきますよ」と説明をしてくれています。
マインクラフトと言えば「家を建てたい!」という人が多いと思うので、まずは基本的なことを覚えていきましょう。
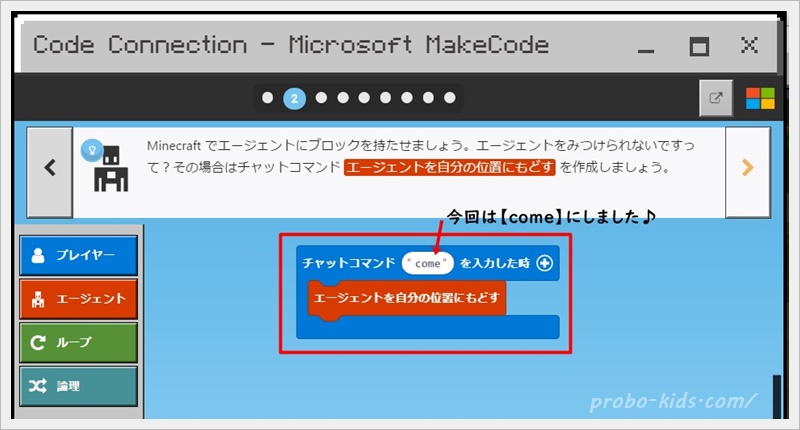
- step3エージェントを自分の位置にもどす

エージェントが近くにいない場合は、【Agent Moves】のエージェントを自分の位置にもどす方法で、エージェントを呼びましょう。
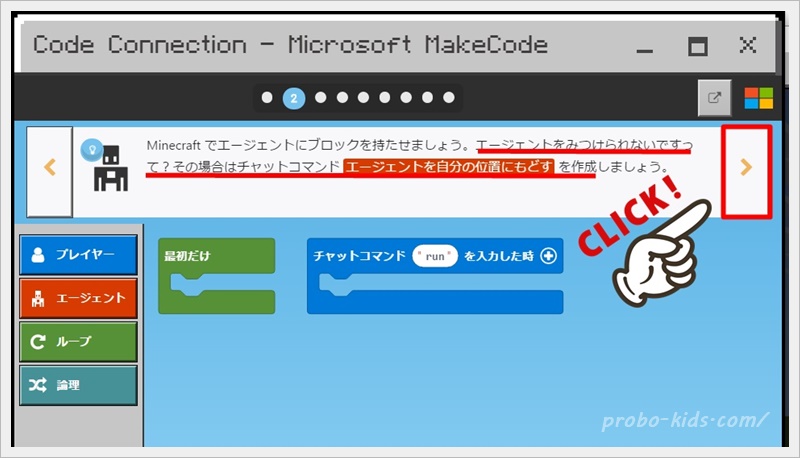
- step4【>】をクリック

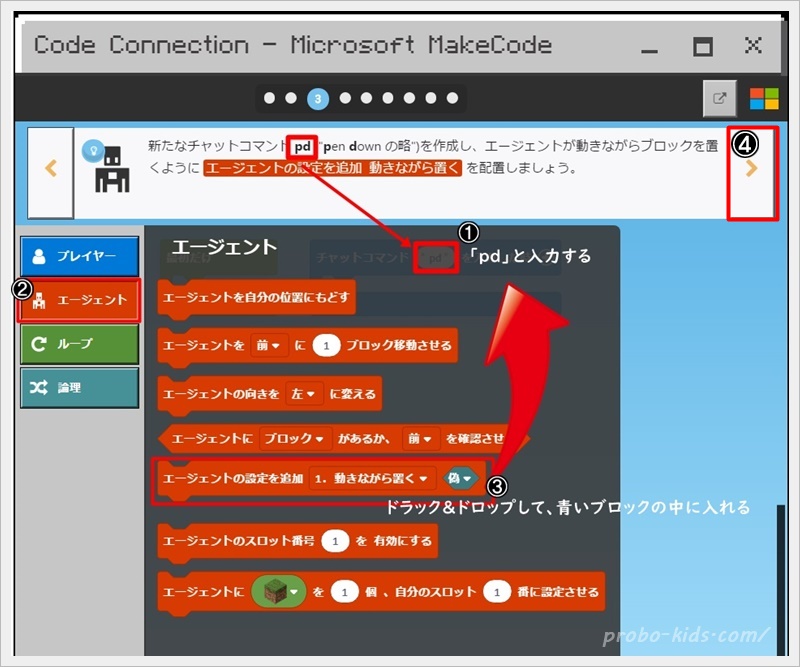
- step5【pd】と入力後、「エージェントの設定の追加、働きながら置く」を配置

チャットコマンドに【pd】と入力します。
その後、【エージェント】ブロックをクリックして【エージェントの設定を追加~】をドラック&ドロップして、青いブロックの中に入れます。
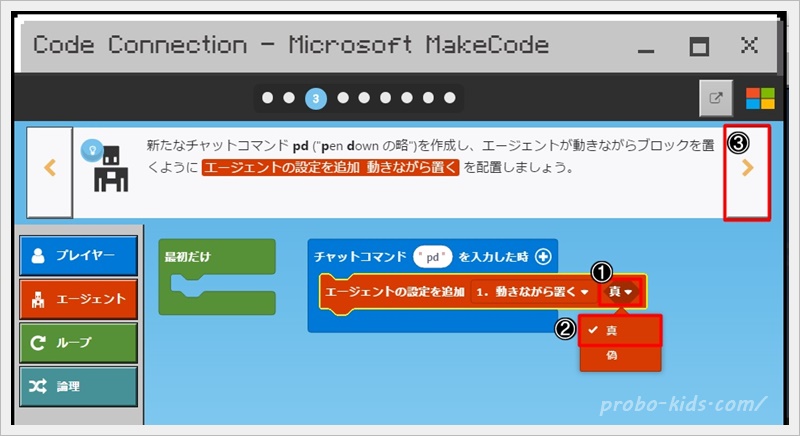
- step6「偽」→【真】に変更

【エージェントの設定を追加~】ブロックが「偽」のままだと動きながら「置かない」ということになるので、「置く」ために【真】に変更する必要があります。
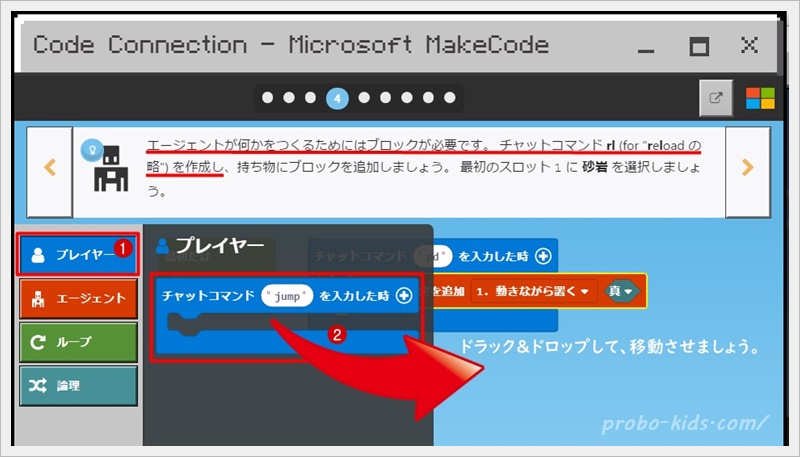
変更したら【>】をクリックします。 - step7エージェントにブロックを持たせるコマンドを作成

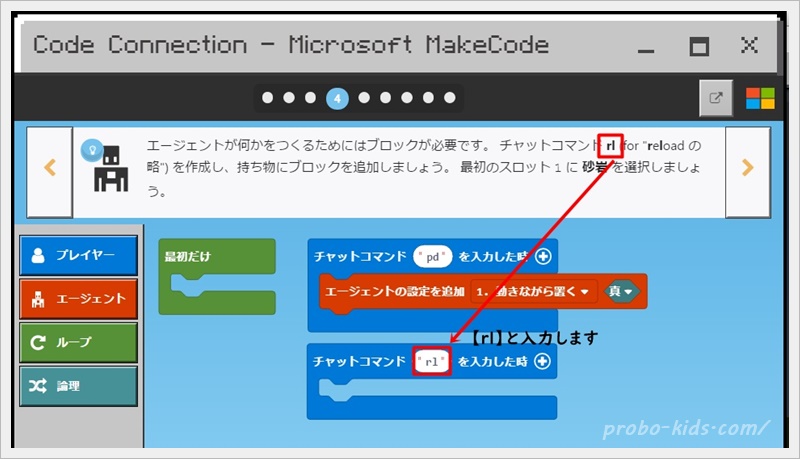
【プレイヤー】をクリックし、【チャットコマンド~を入力した時】のブロックを、ドラック&ドロップして先ほどのブロックの下に移動させます。
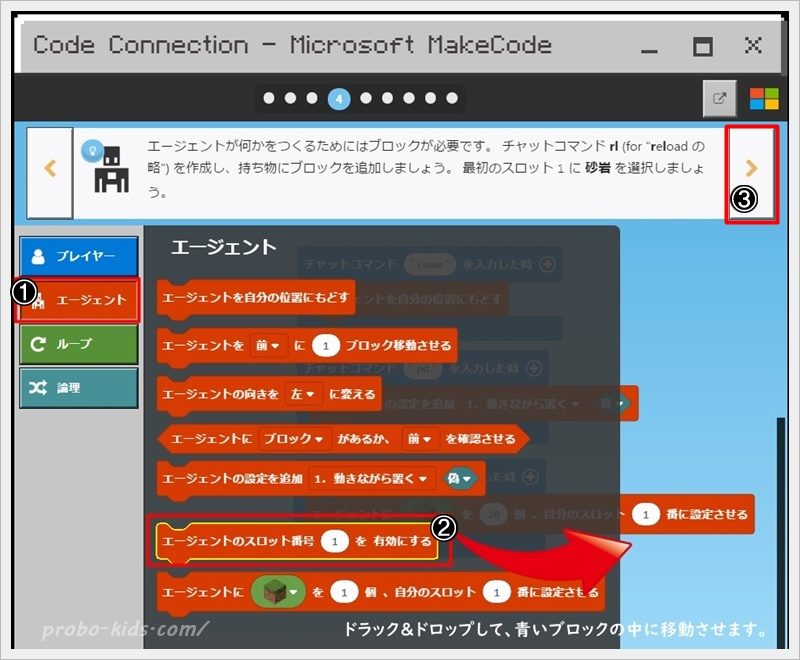
- step8【rl】と入力

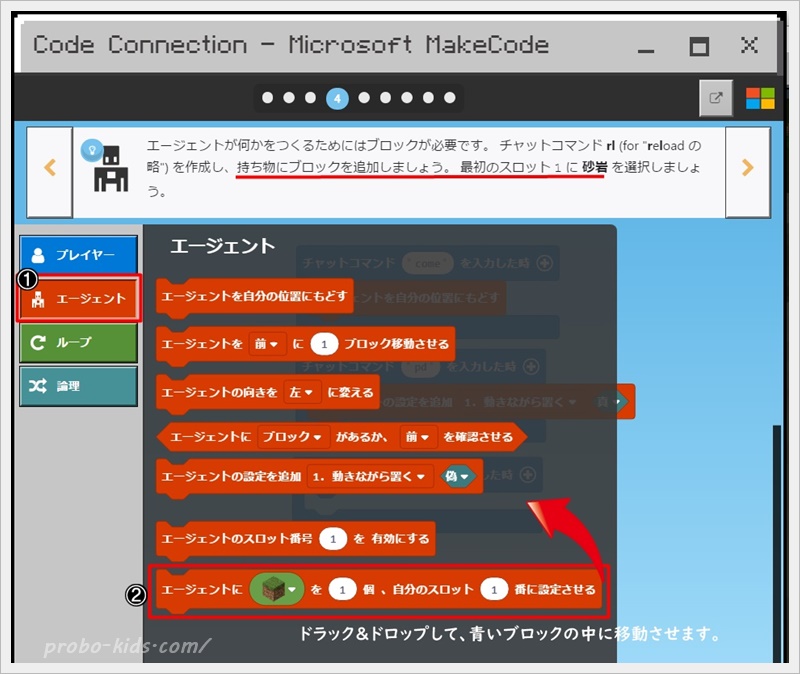
- step9エージェントの持ち物にブロックを追加

【エージェント】をクリックし、【エージェントに~を●個、自分のスロット●番に設定させる】というブロックを、青いブロックの中に移動して入れます。
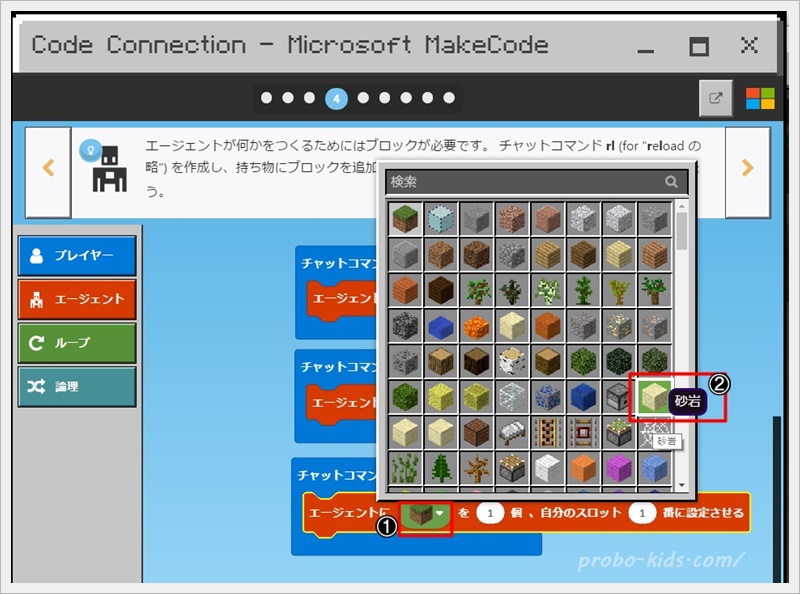
- step10【草ブロックk】をクリックし、【砂岩】に変更

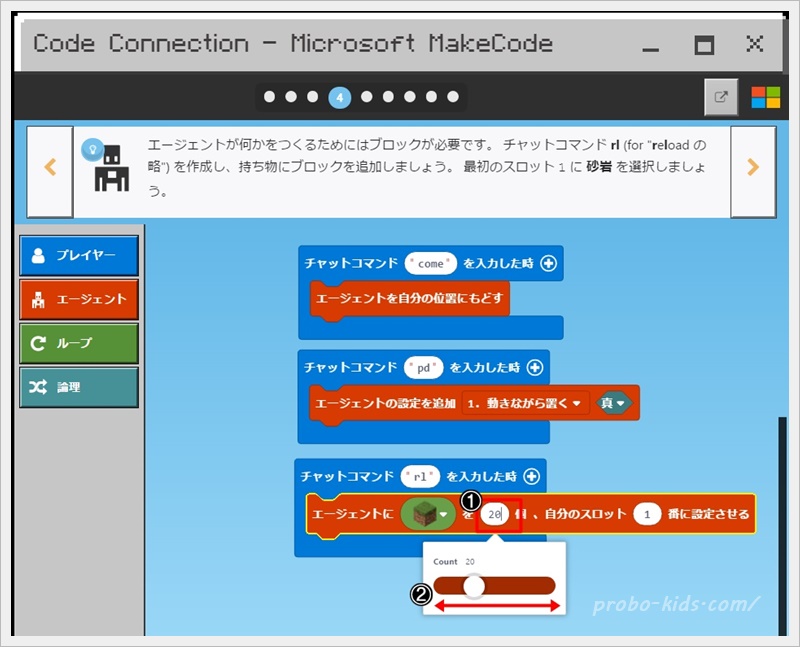
- step11【~個】をクリックし、持たせるブロックの数を設定

世界をクリエイティブモードにしている場合は無限にブロックが使えるので、いくつに設定してもOKです。
- step12【エージェント】→【エージェントのスロット番号●を有効にする】ドラッグ&ドロップ

【エージェント】をクリックし、【エージェントのスロット番号●を有効にする】ブロックを、ドラック&ドロップして青いブロックの中に移動しましょう。
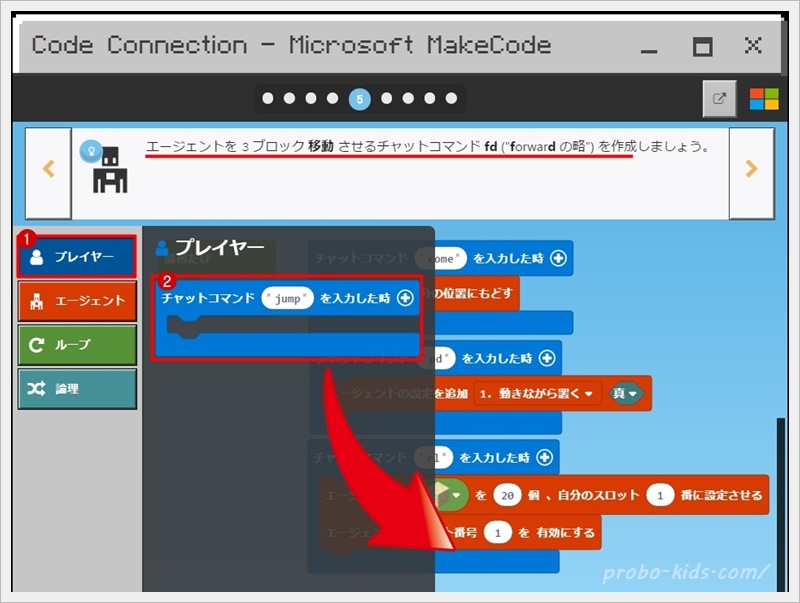
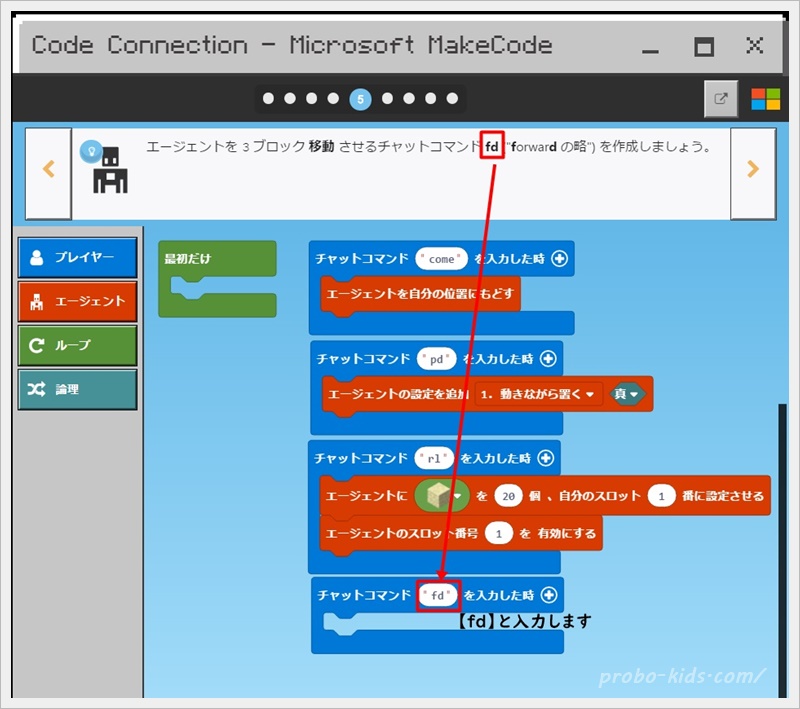
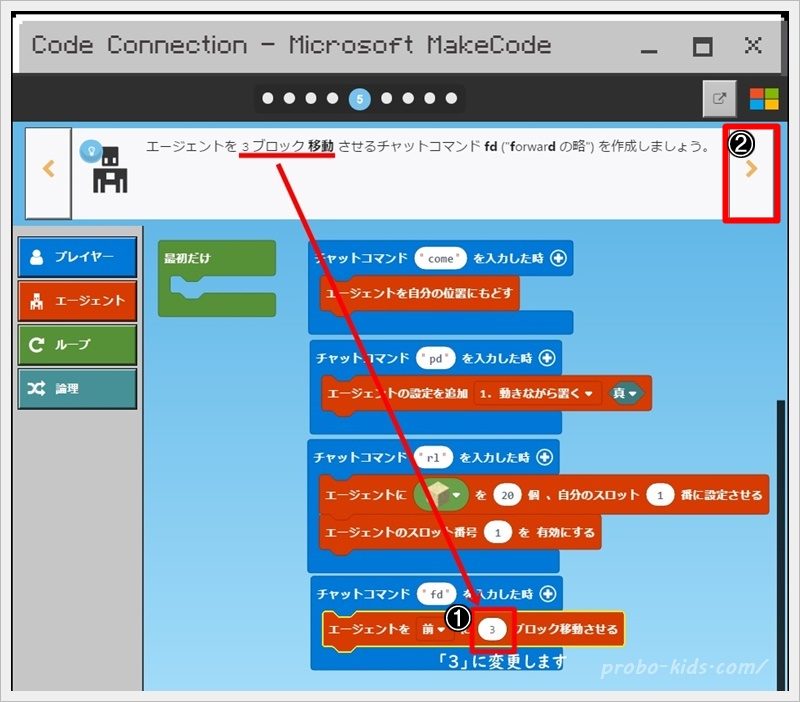
【>】をクリックして次に進みます。 - step13「エージェントを3ブロック移動させるチャットコマンド」を作成

「エージェントを3ブロック移動させるチャットコマンド」を作成していくので、【プレイヤー】をクリックした後【チャットコマンド~を入力した時】のブロックを先ほど作成したブロックの下に移動していきます。
- step14【fd】と入力

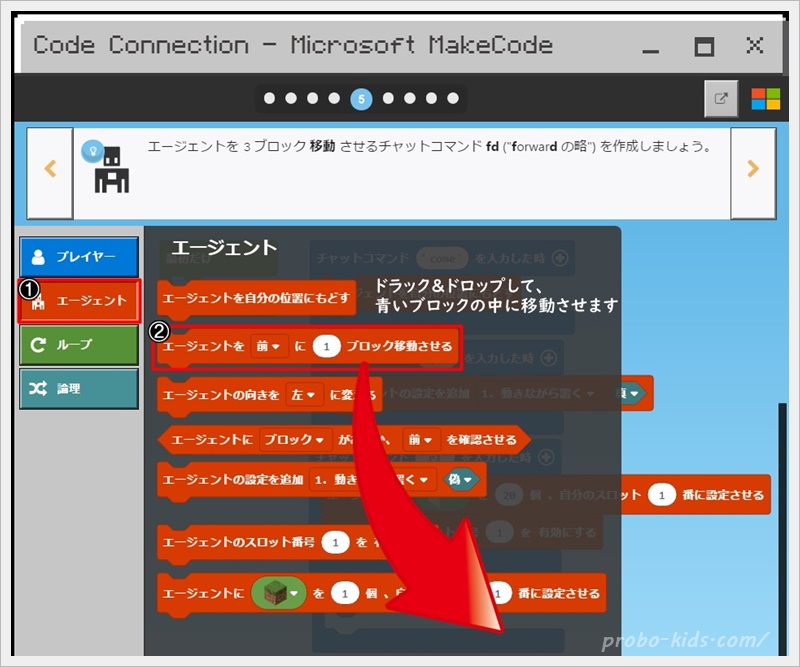
- step15【エージェント】→【エージェントを~に●ブロック移動させる】ドラック&ドロップ

【エージェント】をクリックし、【エージェントを~に●ブロック移動させる】ブロックを、青いブロックの中に移動します。
- step16数字を「1」→「3」に変更

「3ブロック移動させる」といっているので、数字を「1」→「3」に変更しましょう。
すべてできたら【>】をクリックします。
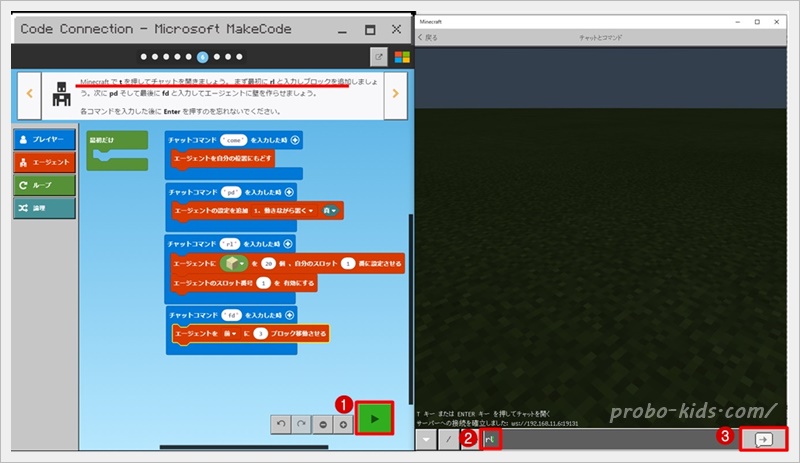
- step17エージェントに「砂岩」ブロックkを持たせるコマンド入力

「Minecraftでtを押してチャットを開きましょう」と言っているので、キーボードの「T」ボタンを押し、Minecraftの画面が上のようになっていればOKです。
(反応しなければ、Minecraftの画面をクリックしてから「t」ボタンを押すか「esc」を押してみてください)次に【rl】と入力しブロックを追加しましょう。
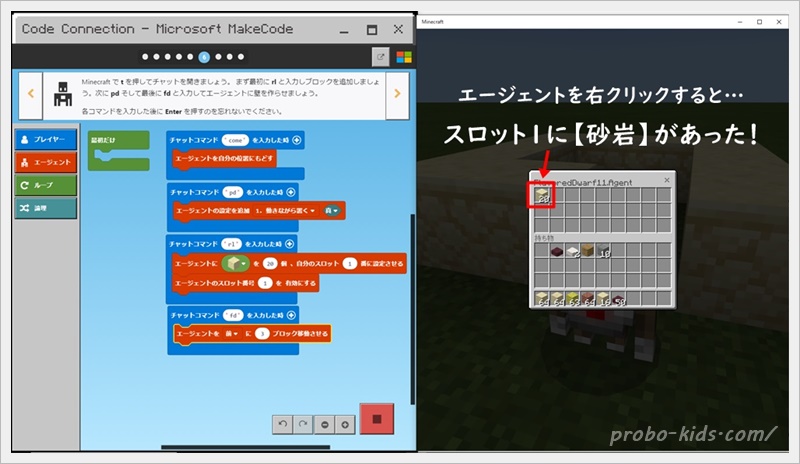
【▶】をクリックしてから、チャットに【rl】と入力し【→】をクリックします。 - step18エージェントを右クリック【砂岩】があることを確認

パッと見はマインクラフトの画面には何も変化が起きないのですが、エージェントを右クリックすると…エージェントとプレイヤーの持ち物画面が開き、上のエージェントの持ち物画面に【砂岩】が入っていることがわかりますね!
確認出来たら「×」で閉じましょう。
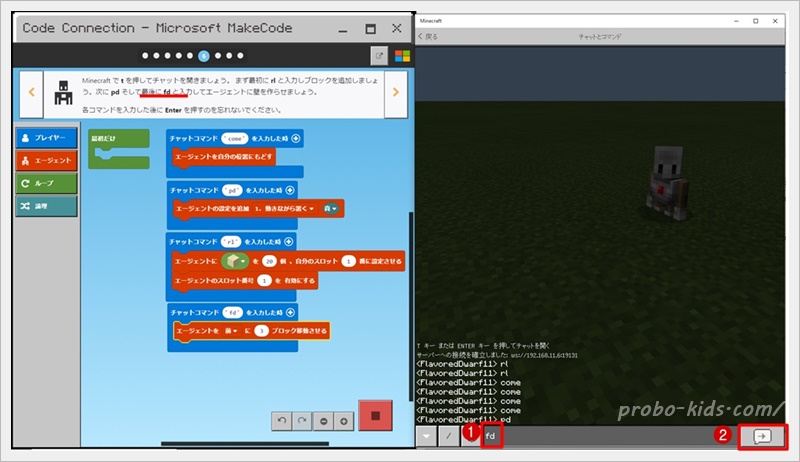
- step19ブロックを置くコマンドを実行

画面に変化は見られませんが、そのまま続けてキーボードの【T】キーを押してチャットを開き【fd】と入力して【→】をクリックしてみてください。
どうですか?エージェントは「ヨイショ、ヨイショ」と壁を作り出しましたか? エージェントが動くことを確認したら【>】をクリックして、次の問題へと進みましょう。
エージェントが動くことを確認したら【>】をクリックして、次の問題へと進みましょう。
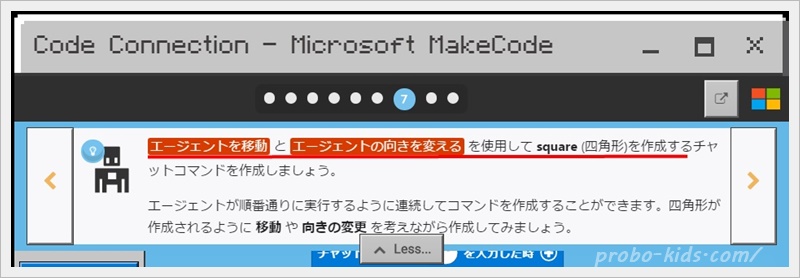
- step20エージェントに四角形を作成してもらおう!

次は、「【エージェントを移動】と【エージェントの向きを変える】を使用して、square(四角形)を作成してね!」という問題です。
実際にやってみてくださいね!- ブロックの複製は、ブロックを右クリックするとできますよ。
- 実行するときは【エージェントの設定を追加「1.動きながら置く▼」真▼】の【pd】をチャットに入力して実行した後、【square】を実行しないと動かないので注意してください★
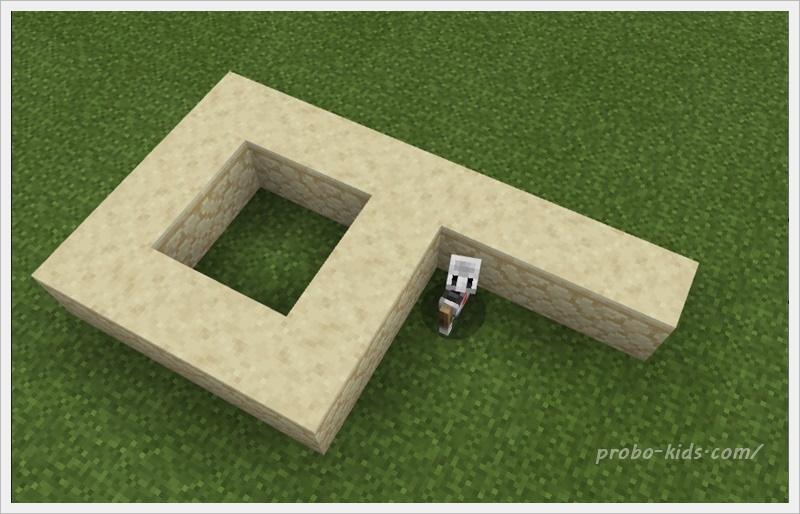
先ほどのと続けて、エージェントに壁を作ってもらったので「9」が完成しました~★
もし何もない場所へ移動する場合は、プレイヤーであるあなたが移動してから、エージェントを呼び戻して始めてくださいね。
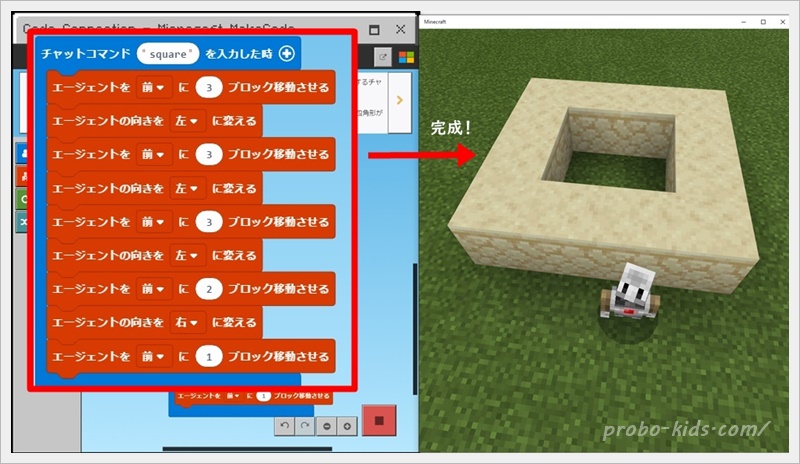
様々な方法がありますが、私はこのようにブロックを組んでみました。
他のブロックがあったり、プレイヤーがいたりすると壁を作ることができないので、お気をつけて♪
実行出来たら【>】をクリックして次の問題へ進みましょう。
ブロックを右クリックすると複製することができますが、結構大変でしたよね。
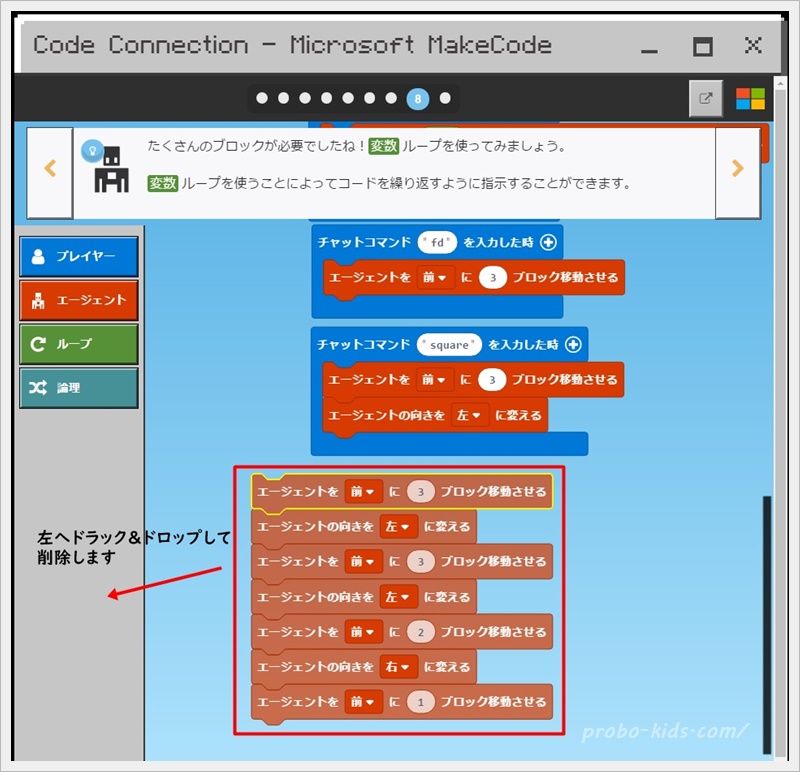
そんな時に使える【変数】ループを使っていきましょう。 - step21使わないブロックを削除

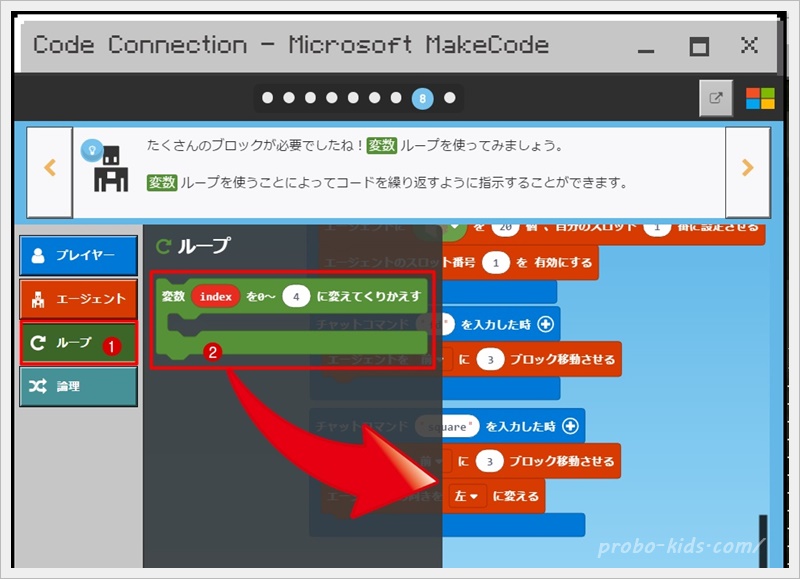
繰り返しているブロックを左にドラック&ドロップして削除 - step22【変数ループ】をドラッグ&ドロップする

【ループ】→【変数indexを0~●に変えてくりかえす】を青いブロックの中に移動してから、数字を「4」→「3」に変更します。
- step23【square】を実行する

【エージェントの設定を追加「1.動きながら置く▼」真▼】の【pd】をチャットに入力して実行した後、【square】を実行してみましょう。
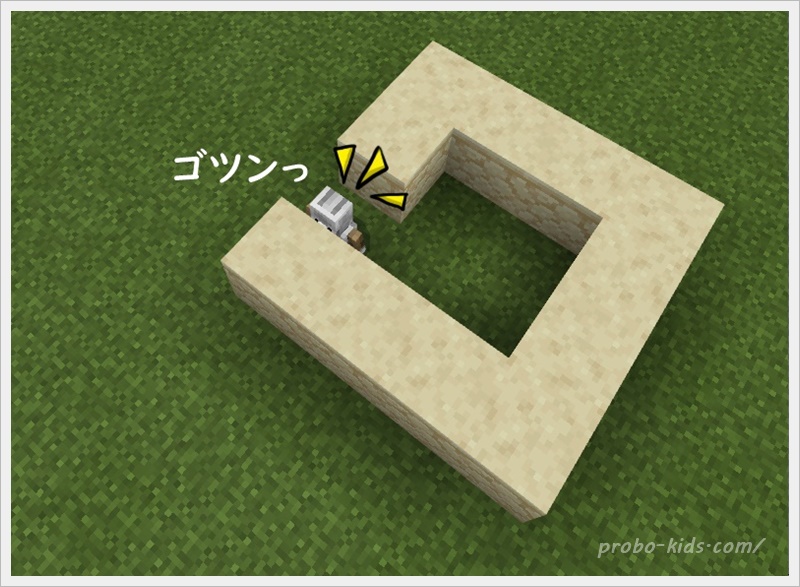
できましたか??
先ほども伝えましたが、エージェントは前にブロックがあると前に進めず、ブロックを置くことができません。【>】をクリックして次に進んでみましょう。
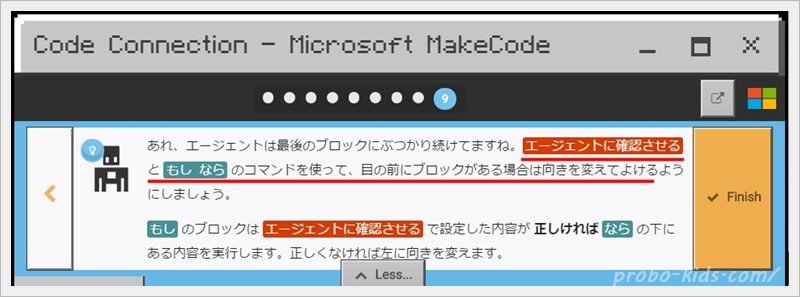
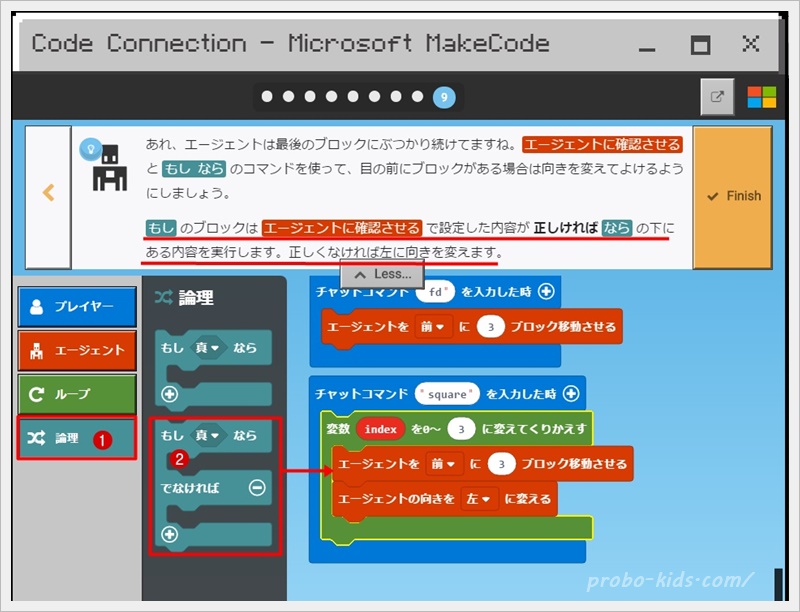
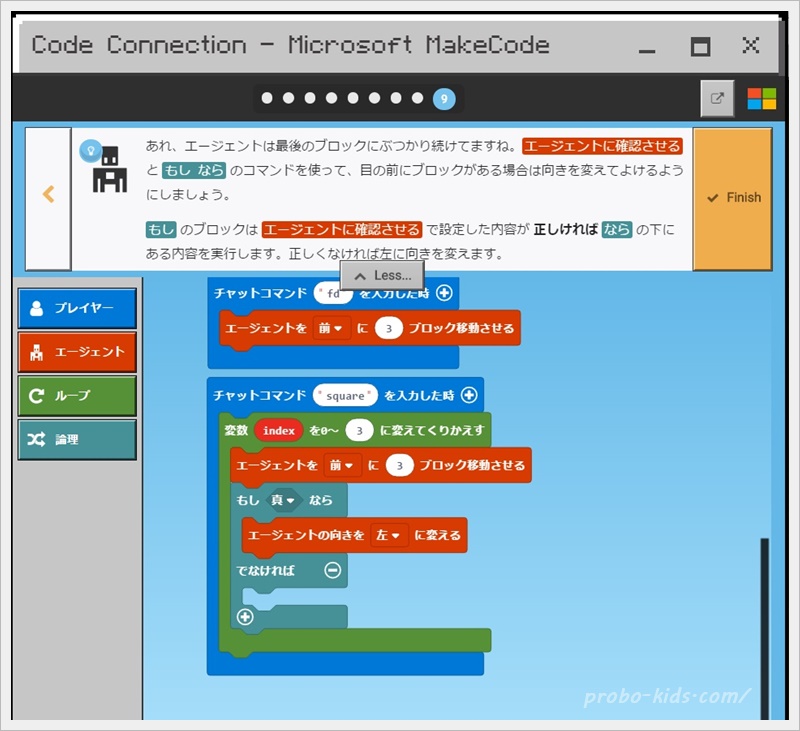
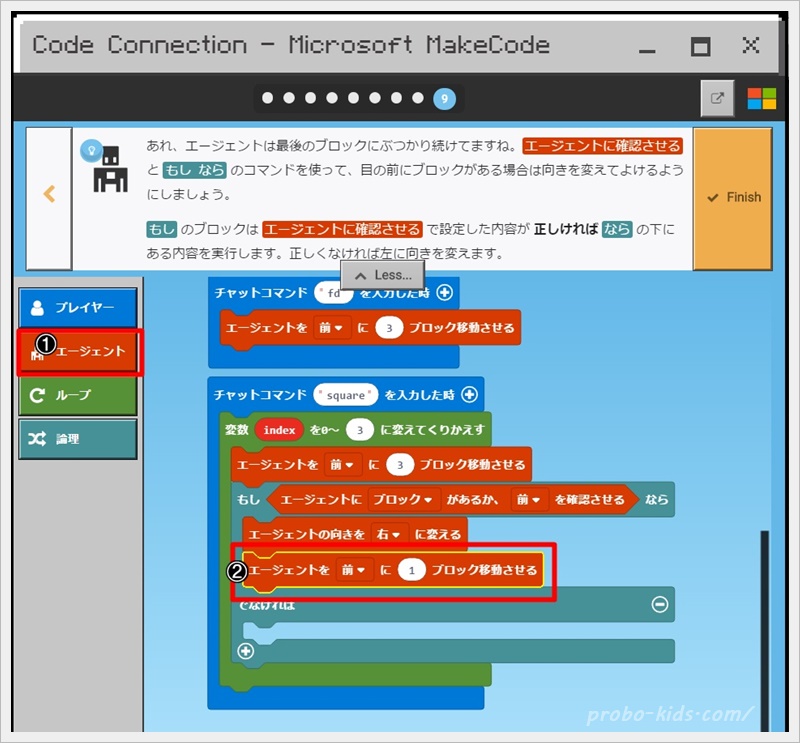
「【エージェントに確認させる】と【もし なら】のコマンドを使って、目の前にブロックがある場合は向きを変えてよける」ようにしていきましょう。

- step24エージェントに確認させるために、【もし~なら】のブロックを配置

【論理】をクリックした後、【もし~なら~でなければ】のブロックを緑のブロックの中に移動します。
ブロックを移動すると下のような画像になりますよ! できましたか?

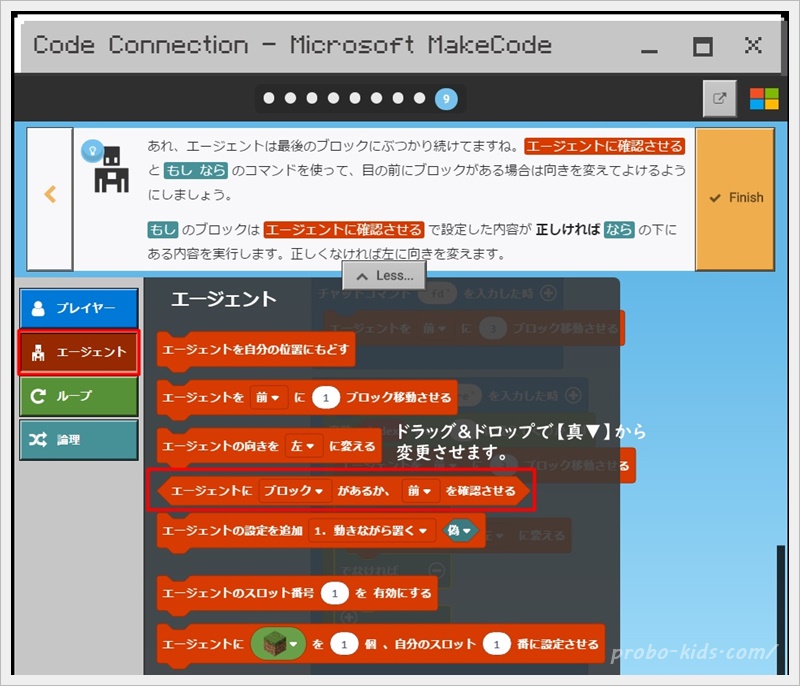
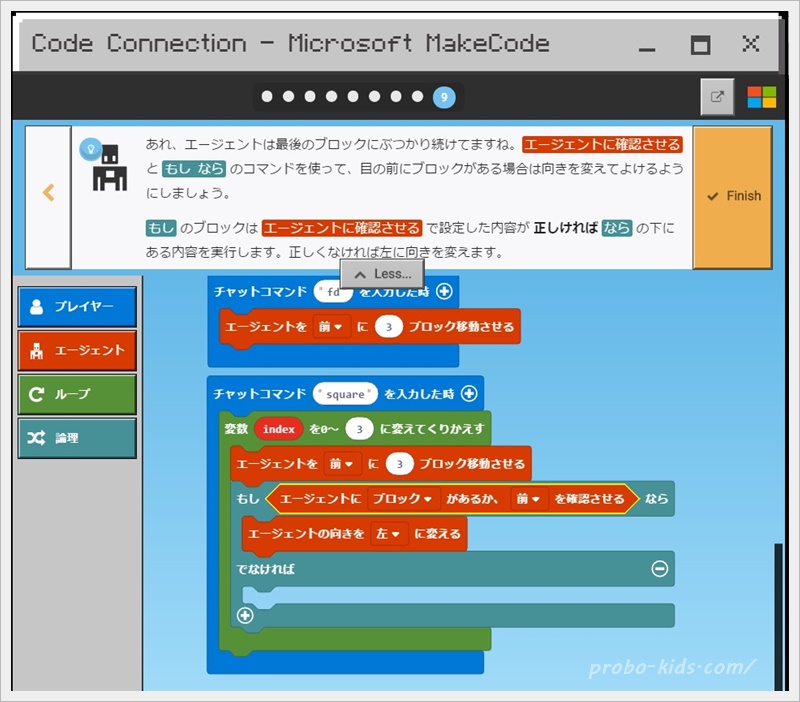
- step25【エージェントに確認させる】ブロックを配置

【エージェント】→【エージェントに「ブロック▼」があるか、「前▼」を確認させる】ブロックを、先ほどの論理のブロック【真▼】まで移動させます。
下の画面のようになります。
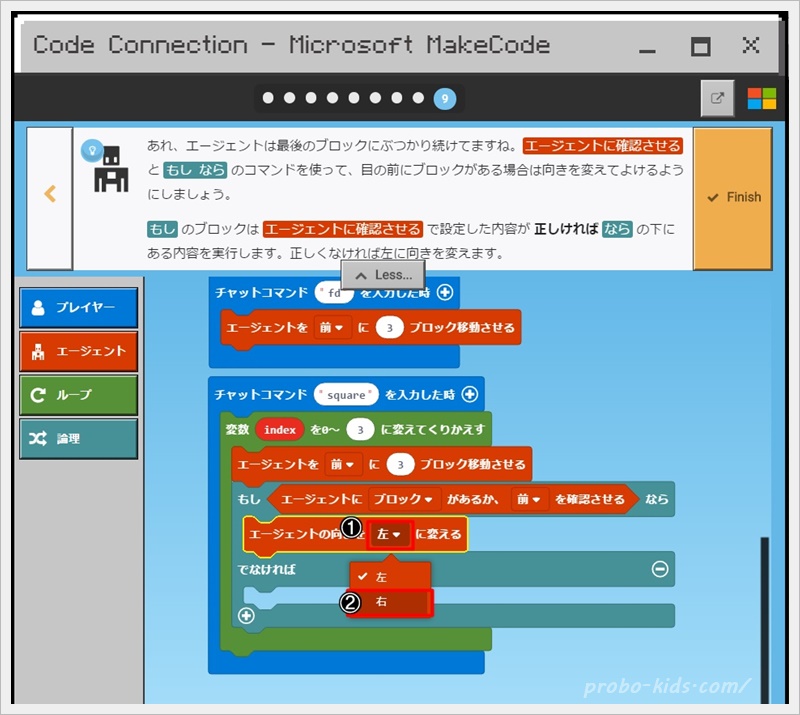
- step26エージェントの向き変更

前にブロックがある場合はエージェントの向きを変えないとブロックを置いてくれないので、向きを変えていきます。
左を向いてブロックを置くと閉じ込められてしまうので、【右】に変更しましょう - step27エージェントに「1ブロック移動させる」コマンドを配置

右に向きを変えたら、1個だけブロックを置くように、【エージェント】→【エージェントを「前▼」に「1」ブロック移動させる】をドラッグ&ドロップしていきましょう。
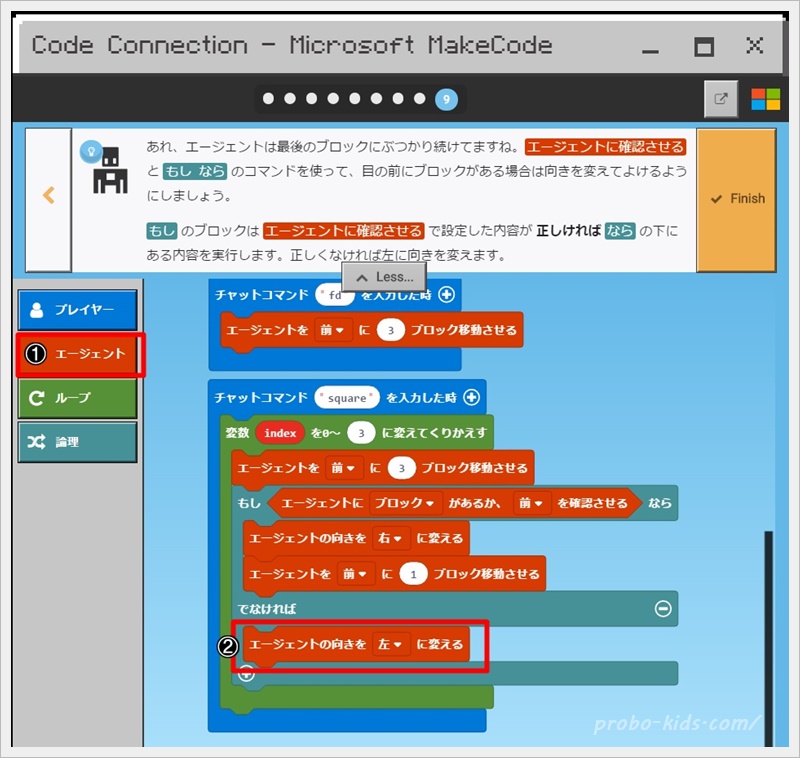
- step28エージェントの向きを変更

最後に前にブロックがなかったら左を向くように、【エージェント】→【エージェントの向きを「左▼」に変える】をドラック&ドロップしていきましょう。
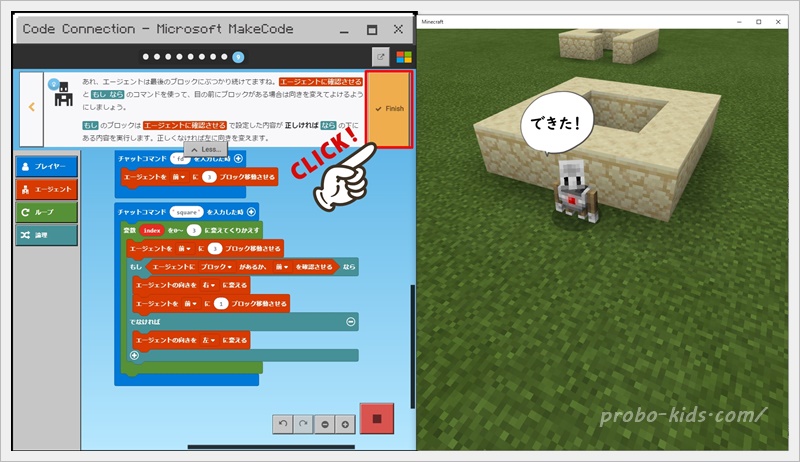
それでは、実際に実行してみてくださいね♪
- step29できたら【Finish】をクリックして終了

別のチュートリアルをやる場合は【家】マークをクリックしてくださいね♪

まだまだチュートリアルはたくさんあるので、ぜひやってみてくださいね♪
まとめ
マインクラフトでプログラミングを学ぶ方法として、MakeCodeでブロックを使ってエージェントに命令をするために、コマンドをいくつか入力していきました。
マイクラで元々遊んでいる子どもは「こんな面倒なプログラム組まなくても、自分でブロックを並べていけばできる」と思うかもしれませんが、同じ家を100個作るとなると、断然プログラミングのほうが早く完成します。
プログラミングを始めてやるときは、ブロックをただただ並べていくよりも難しく感じるかもしれませんが、マイクラでゲームをする楽しさの他にも、一気に同じ家が建ったり、一気に動物を増やしたりという別の楽しさを味わうことができます。
ぜひ、挑戦してみてくださいね。